How To Make YouTube Shorts on iPhone?
YouTube Shorts is slowly cementing its place as one of the newest jewels in the social media crown. Today it is known to be among the quickest ways to garner the attention of millions of people organically within a short span. If your need is to know how to make YouTube Shorts on iPhone, you have come to the right place.
But, before jumping into the “How to?” part, let's take a quick look at why the second largest search engine launched Shorts in the first place.
A Short History Lesson On Bite-Sized Videos
Smartphones and the internet paved the way for the evolution of many on-demand video streaming platforms. It initially started with people experimenting video content on YouTube. Back then, people didn’t have a lot of on-demand video content available to them. So YouTube was able to do well even though people generally posted longer video content there.
But this started changing with higher internet penetration and loads more video-on-demand platforms being available to the internet users. Just like how people switched channels on their TV, ppl started jumping between different social media platforms.
While that was happening in the background, a new type of content started appearing online in 2013. They were bite-sized videos hosted on Vine. These videos were short and crispy. This resulted in high virality for good quality bite-sized content.
Things went to the next stage when TikTok entered the market in 2016. TikTok managed to attract millions of users almost immediately and this made the rest of the tech world take a run at the short video format.
Instagram did it with reels. YouTube is now doing the same with Shorts.
Shorts was launched on March 18, 2021. Since its launch, the spike in the number of creators and viewers has been steadily rising.

Now that we have the stats, it’s time to get into business. This article covers a step-by-step making process of a fantastic YouTube Shorts video using an iPhone.
- How to make YouTube Shorts on iPhone from a template
- How to make YouTube Shorts on iPhone from scratch
Creating a high-quality video is easy today because of tools like Animaker. It’s available in the iOS Appstore and it helps create swashbuckling videos in just a few taps.
Animaker app for iOS gives you access to 1000s of templates that can be used to create eye-catching YouTube Shorts in just a matter of mins
Go to the Appstore, just click on the install option, and wait for a few seconds for the app to get downloaded.
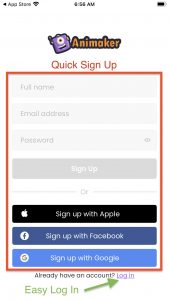
Animaker iOS App has the quick sign-up/login feature.

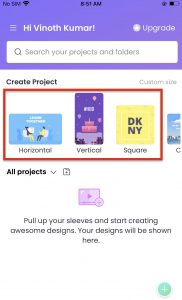
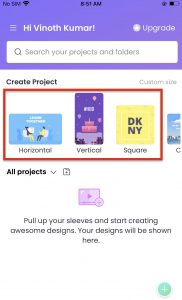
You can find and pick a size among the predetermined dimensions of videos (horizontal, vertical, square) available or create a video from scratch.

For YouTube shorts, the ideal size would be a vertical video. Here’s why.
Not sure how long a YouTube Shorts video can be? We are here to help you with that too. Check out this article on How long can YouTube Shorts be.
Now that we know the ideal dimensions and duration of the YouTube Shorts video, the next logical step is to go ahead and create one. So, let’s dive right in!
First, let’s start by learning how to make YouTube Shorts on iPhone from a template.
How to make YouTube shorts on iPhone from a template:
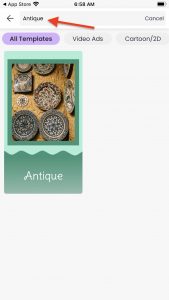
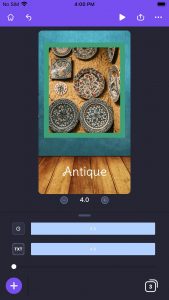
Let’s look at a template for an antique shop, understand how a pre-designed template is well packed with all the items and effects, and learn how easy it is to edit a template.

Upon selecting a template, you can step into editing as per your needs or preferences.
Step 1: Background
First comes the background. There are various ways to set your background as per your wish. Let’s explore all those options here.
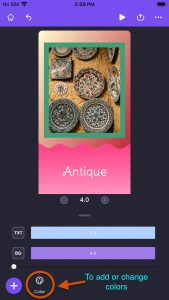
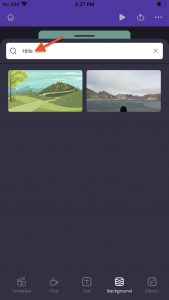
Hit the + icon on the bottom left corner of your screen. Then, select the Background option in the toolbar to find many eye-catchy backgrounds.

Here you can find a variety of backgrounds such as solid bg, gradient bg, image bg, and video bg. Let’s look into them one by one.
-
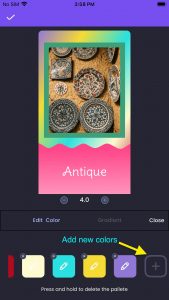
Gradient Background
In the search bar, type ‘Gradient,’ and you will be presented with different gradient backgrounds. Here you can select the desired one for you.

Note that you can even change or add colors to the gradient. Upon selecting the gradient bg, you can find the ‘colors’ option below, where you can add extra colors or remove any.

This is how a gradient background looks.

-
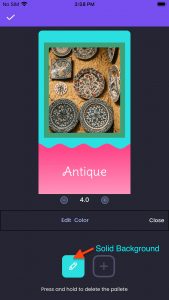
Solid Background
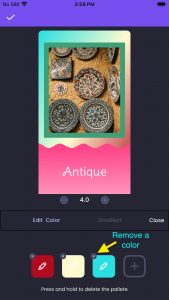
If Gradient is not your style, go for classy solids. Then, under the edit color option, press and hold the color you want to remove and select the small ‘x' mark on top of it to remove that particular color.

This is how a solid color background looks.

-
Image Background
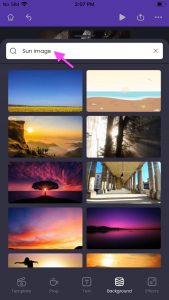
Set your own picture or any stock image as a background by typing the right keyword in the search bar or uploading from your device.

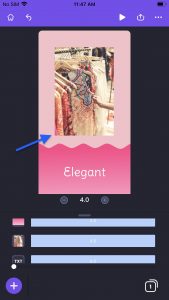
Once you select an image, this is how it gets applied to the background.

-
Video Background
Similarly, you can add a video background from the library or add your own video and set it as a background. This moving background can create a magical effect on your video.

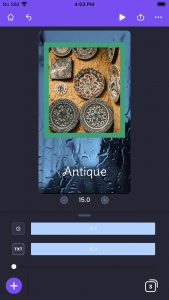
Once you select a video, this is how it gets applied to the background.

Step 2: Images
The pre-designed template comes with all the essential items like images, text, music, etc. Select the item to swap and replace or make a change manually.

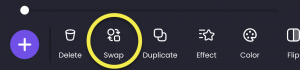
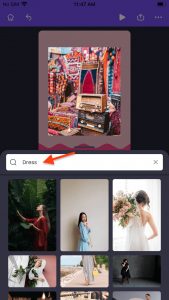
First, let’s start with the image. To replace an image on the template, click on it to select and find the swap option on the bottom toolbar. The swap option allows you to replace the particular image with any other stock image or your own image. Utilize the search bar to find a specific image by entering the right keyword.



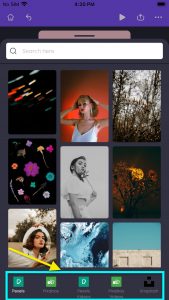
You can also remove the existing image and add a different image to the scene. To do that, click on the + icon in the bottom left corner. You can find all the in-built free stock asset access at Pixels, Pixabay, and Unsplash. However, for Premium stock usage, you can upgrade your plan anytime.

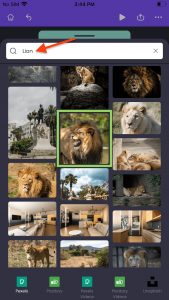
Select the app you want to pick an image from, scroll down to find a relevant stock image, or enter the keyword in the search bar. Select the image, and it automatically gets placed on the workspace.
Here, I have selected Pexels.


A new image has been successfully added to the scene.
Step 3: Text
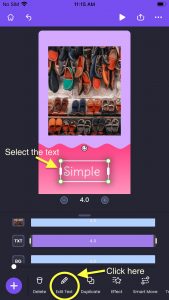
Now that the image has been changed, the next step is to edit the text. Select the text on the template and find the ‘Edit Text’ option on the bottom toolbar to edit the text on the template. Here you can change the font, size, and color of the text.


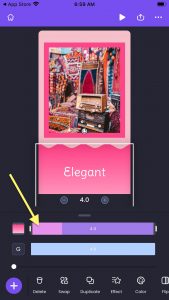
Here’s how the text looks after editing,

Step 4: Scene & Asset Duration, Transition
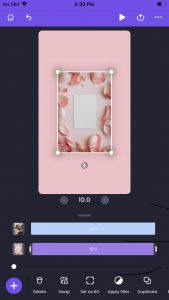
Each template is already set with a fixed scene duration. However, you can determine how long the scene should last. By using the '+' and '-' options at the bottom of each scene, you can simply increase or decrease the scene duration.

The purple section in the timeline represents the asset’s overall duration. At the same time, the pink section represents the duration of the asset’s effects. You can adjust the pink section to adjust the duration of the effect.

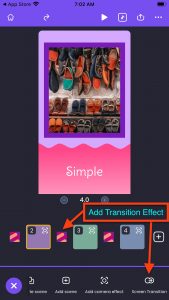
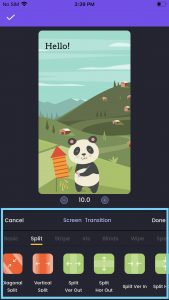
Also, the screen transition is all pre-set. You can either use the effect from the template or change the transition effect by clicking on the small box between the two scenes. Or, you can click on the + icon at the bottom and swipe left to find the screen transition option.

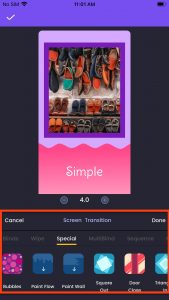
Select any transition effect from the list provided.

Step 5: Music
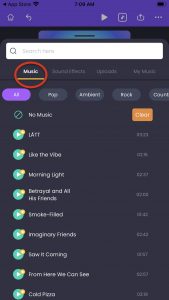
Finally, you can either go with the existing music or change the music track by clicking the music icon on the top right corner. Find a suitable music track from the options provided and replace the existing music. You can also access the music on your mobile and upload them easily.

Apart from music tracks, you can also add quick sound effects for different actions such as punch sound, water pouring sound, and many more.

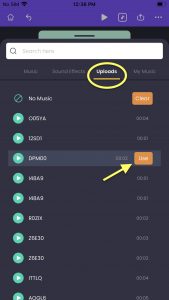
You can also add your own music from your device by providing access to the device's music. The music you upload from your device always stays in the Uploads section for future use.

All your uploaded music gets listed for you to use anytime later. This is how your music uploads are shown,

Step 6: Export
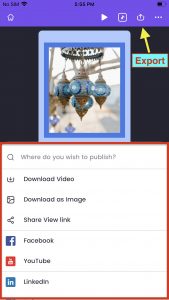
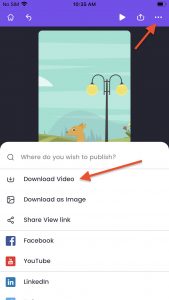
The export icon right next to the three dots at the top can help you find the download and social sharing options. You can even share the video as a link with your fellow Animaker peers.

You can click on the "download video" button to export your project as a video. This will allow you to name your project and select the download options and file type.
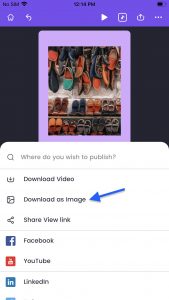
Also, in the Animaker app, you can download a particular scene as an image by clicking on the download as image option.

How to make YouTube Shorts on iPhone From scratch?
Without any further ado, let’s dive in to know all the steps and tricks to create a fantastic video from scratch.
Upon signing up, the first thing you will have to do is select the dimension of your desired video.

For this, you can either select the horizontal, vertical, or square blank project or customize the size to create your own workspace. In another few mins, the blank space is going to be turned into a wonderful video.
Since we have proof that the ideal size for YouTube Shorts is a vertical video, with no further doubts, let’s select the vertical blank canvas.

Step 1: Background
First and foremost, let’s add a relevant background to the scene. Click on the + option at the bottom left corner and find the Bg option on the toolbar below. Here you can find a variety of backgrounds such as solid bg, gradient bg, image bg, and video bg.


Scroll through the list of BGs to select one. Or search for any background by entering the keyword in the search bar.

Click on the background to apply it to the workspace. This is how it looks…

Step 2: Add Props
Wow, you have passed your first step. Now let’s add the details. Make use of the free stock assets, gifs, props, and text.
Click on the + icon and choose the prop option. Next, type the right keyword in the search bar and scroll through the options to find the right prop.
For instance, if you want to add a panda to the video, this is how you search for it…

The cute panda has been added to the hills background now!

Step 3: Add Text
Adding text to your video is at your fingertips. Click on the + icon, select the text button, and find a variety of pre-designed text designs or manual typing options.

Pick any of the texting styles, and a text box will appear on your workspace. Here you can enter your text and choose the font or text color. Upon entering the text, select the ✔️ icon on the top left corner.


Step 4: Effects and Edits
Smartmove
You might have added a number of elements or Props in a particular scene, but did you know that you can even make those elements move on the scene? Click on any element and find the smart move option below to make the elements move on the scene.
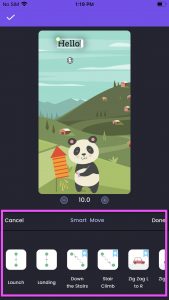
Let’s try applying the smart move to our text. First, select the text and click on the “smart move” option.

Once you click on the smart move option, you will see a list of options. Let’s select the “Landing” smart move.

Align the start and end position using your fingers, and you are good to go.

You can even set a movement duration by dragging the green section in the timeline below.

Enter & Exit Effects
Select a particular item on the scene and click on the effect option to add the entry and exit effect.
You can find the entry and exit effects tab on either side, where you can set how the item has to come in and out of the scene.
Let’s select the panda and decide how it enters and exits the scene.


Duplicating a Scene
We have added all the necessary assets such as background, properties, and text to the first scene. Furthermore, we have even refined it by adding effects to those assets.
Now, shall we start creating the next scene from scratch?
Nope! Here is a shortcut. You don't have to recreate the previous scene from the beginning. Instead, upon completing scene 1, select the tab-like icon at the right bottom corner to find the "Duplicate scene" option and create the exact replica of the previous scene that you can edit easily.


Transition effects
The transition from one scene to the next scene plays a crucial role in the video's flow. So keep in mind to add a smooth transition effect after each scene. You can either click on the blue icon between the two scenes or find the 'transition effect' option in the toolbar, to add an impressive transition effect.


Free Stock Assets
Animaker iOS app has scores of stock assets that are both paid and free. You can use Unlimited free stock assets from Pexels and Pixabay directly from the app. Also, note that Animaker offers premium assets credit at a count of 5 assets and 3 music tracks per month.

Step 5: Add Music
Once you are done carving each and every scene, the final step is to add music to your scene to make your video more appealing. Animaker offers 3 free music tracks per month, which you can make use of. Grab your free trials now!
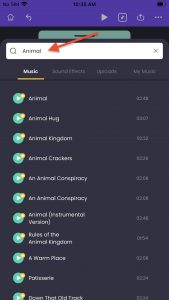
Type any keyword related to your video to find relevant music tracks available. 
Step 6: Export
You made it! Showcasing your video is just a tap away.
- Hit the export icon next to the three dots on the top right corner
- Select the download video option to save your video to your device.

That’s it, folks! We’ve successfully learned how to make YouTube shorts on iPhone both from a template and also from scratch.
In essence,
The Gen Z cybernauts spend much of their time on their smartphones, watching and sharing a limitless number of videos. The new marketing trends revolve around short videos. Looking at all this, it is evident that getting into the short-videos drift can gain quick reach.
Now that you are aware of all the steps involved in making amazing YouTube Shorts on the Animaker App, it is time for you to start creating your Shorts video and attract a huge fan base in no time.
Have any suggestions or queries running through your mind? Then, skip the wait and feel free to drop a comment.



