How to use animation in eLearning? [Get Interactive with Storyline!]
Crafting engaging and effective training programs can be a challenging task for L&D teams these days.
With the increase in the use of technology, people are bombarded with information in all forms.

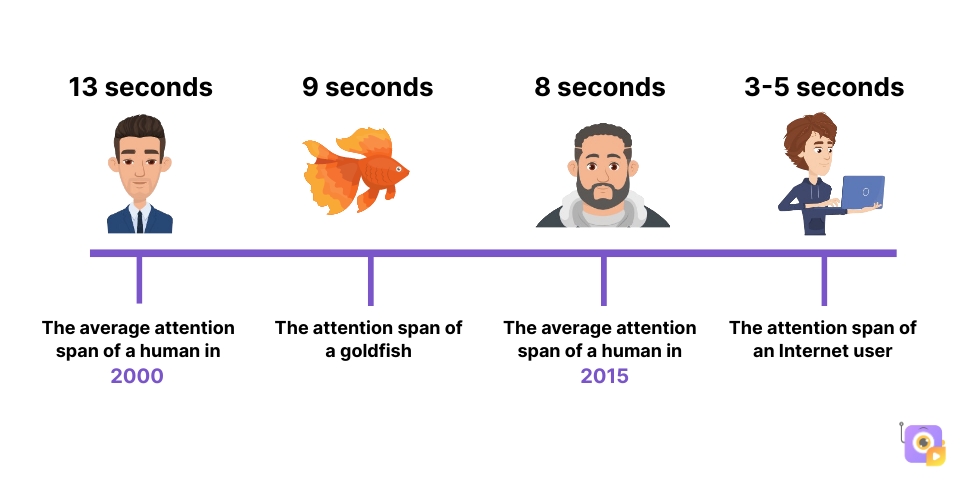
With the rising trend of short-form videos on social media, people's attention span has also faced a huge toss.
A study says that the attention span of internet users is much less than that of a golden fish!

With the problem of information overload on the one hand and reduced attention span on the other, it can be difficult to keep learners engaged with text-heavy eLearning content that lacks visual stimulation.
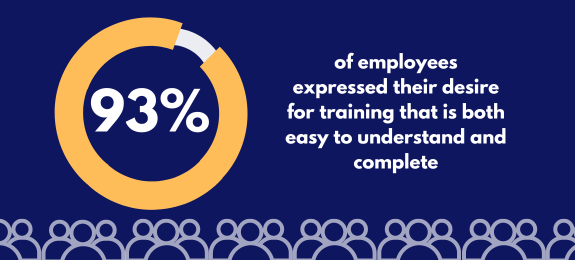
In addition to these two problems, there’s also the problem of crafting courses that are easy for the learners to understand.
 Source: Devlinpeck
Source: Devlinpeck
With so many problems in hand, what solution will promote effective employee learning?
By incorporating Storytelling, Animation, and Interactivity into eLearning content!
These elements not only capture attention but also aid in better retention and understanding of the material.
In this article, we will be looking at -
- Importance of Storytelling, Animation, and Interactivity in eLearning
- Why use Animaker for creating e-learning course content?
- How to Create Animation in eLearning using Animaker?
- How to integrate interactivity into your Animated video using Articulate Storyline?
Let’s begin!
Importance of Storytelling, Animation, and Interactivity in eLearning
Before we discuss the importance, let’s look at three different courses: a basic course, an animated course, and a scenario-based course.
Basic course with no animations
Let’s take a look at a course created using Articulate Storyline.
The content in this course is highly informative and essential for healthcare learners to understand, but sadly, it lacks visual engagement.
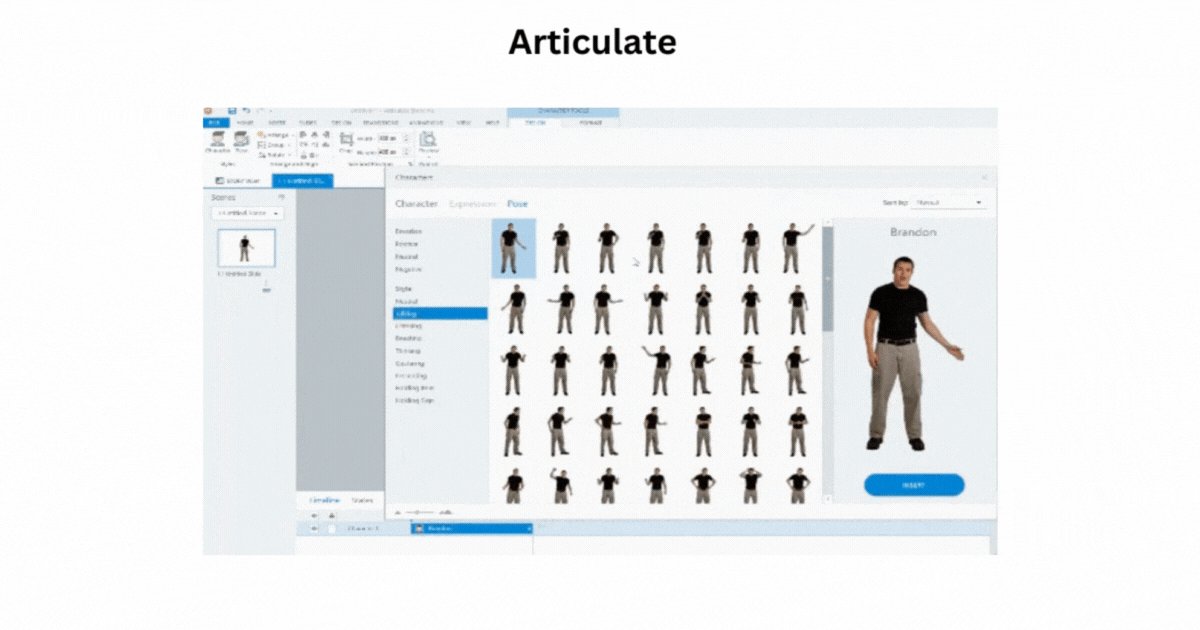
However, the doctor character is shown using various static poses, and the information is presented in bullet points. Such dull and unengaging courses might reduce learner interest and retention.
This is one of Articulate Storyline's biggest downsides, as it lacks the “engaging” aspect of course creation. While it is great at making a course interactive, it fails when it comes to engaging assets.
Let’s look at an animated course next.
Animated course with engaging animations
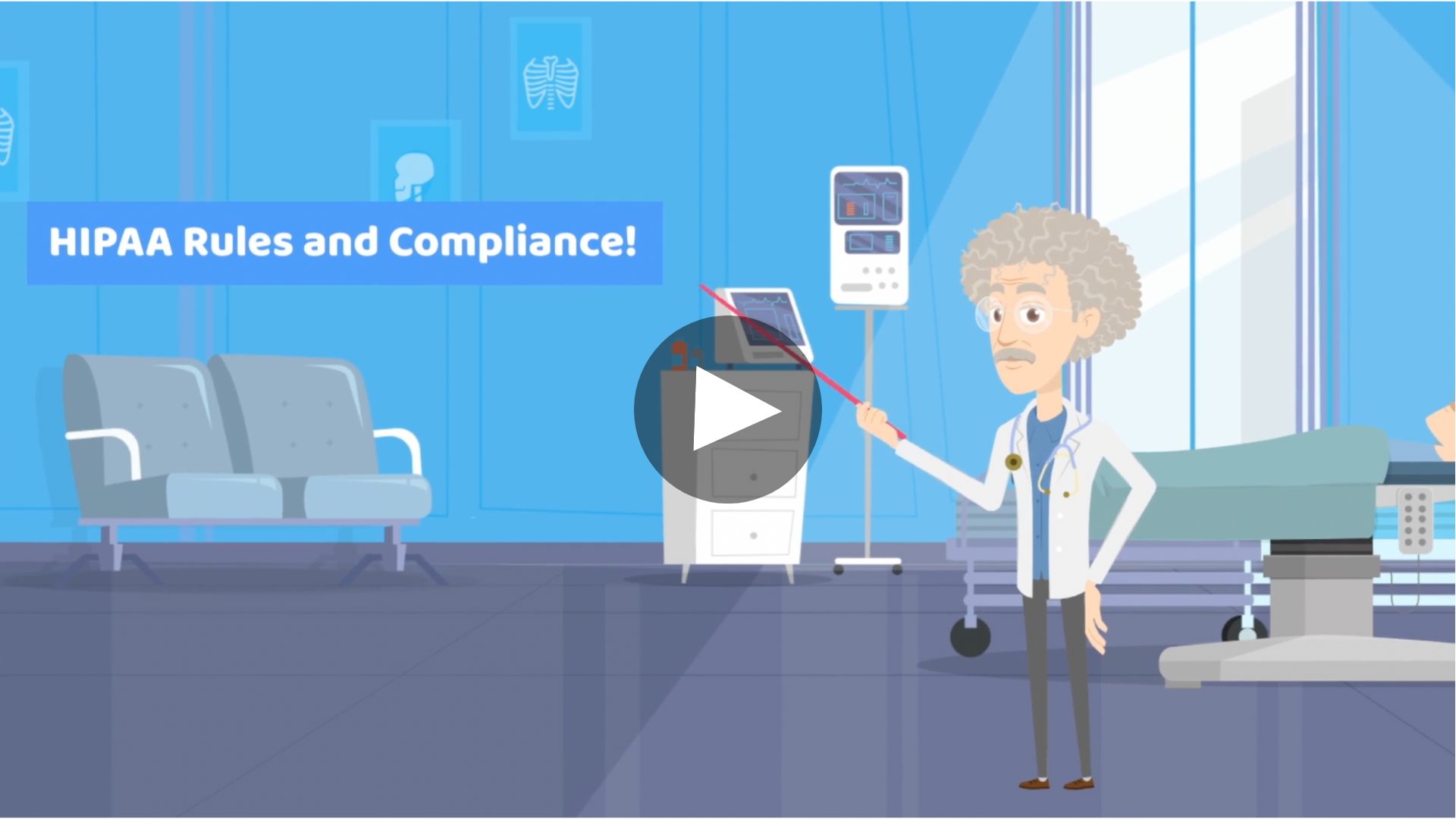
Now, let’s take a look at an animated course on the same topic (HIPAA rules).
How is this?!
This course has great visuals and clearly explains the rules of HIPAA, right?
Each slide in this course has an animated video with different backgrounds, properties, animated characters, and dynamic camera movements.
The character animations are lively and engaging and not static like the first example.
This entire animated course is created using Animaker and then integrated into Articulate Storyline.
Wondering what Animaker is?
Animaker is the World’s No.1 ranked Animation-making tool, which helps create professional-looking 2D animations and live-action videos.
It's also powered by a wide range of AI-powered tools, such as an AI Animation Generator, AI Subtitle Generator, AI Voice Over Generator, AI Asset Generator, and more.

Animaker’s huge asset library makes it easy to transform a dry, text-heavy course into a visually stimulating experience.
Moreover, the interactive Q&A session, which is made with Articulate Storyline, encourages active participation and ensures learners stay focused throughout the course.
So, with this example, we see how animation makes a course more interesting and engaging.
In contrast, the first course created with just Articulate Storyline lacked engaging visuals. While the tool may not excel in visual capabilities, it can effectively add interactive elements to the course, as we saw in the second example.
By integrating animation into your organization's courses, you can captivate learners and elevate their eLearning experience, just like in this example.
Now, let’s look at the final example - a scenario-based course.
Animation + Scenario-based course
There is one more immersive factor that can make eLearning courses even more engaging and fun.
And THAT is scenario-based.
How, do you ask?
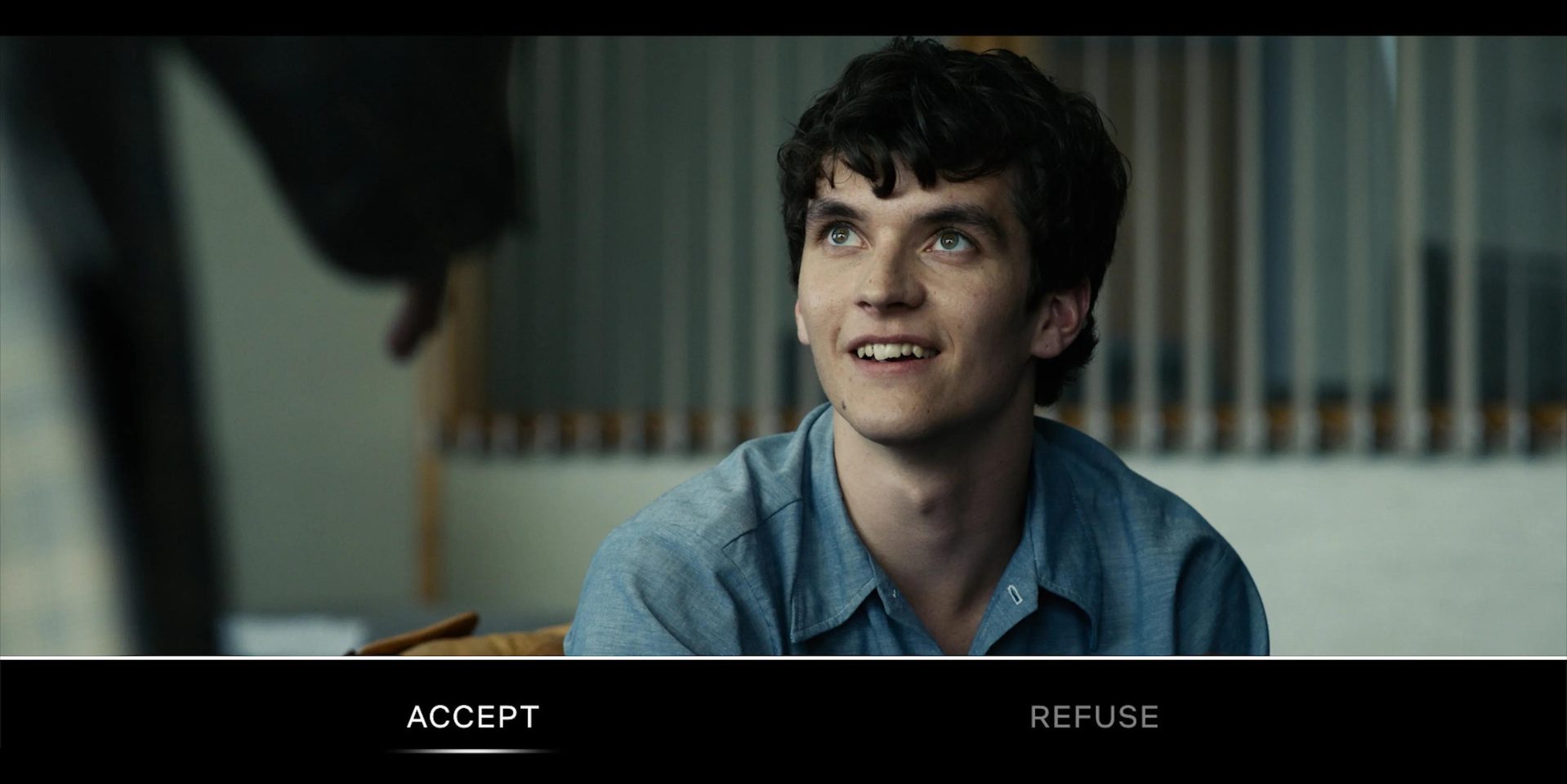
Well, I am sure you would have watched interactive movie shows on Netflix like Bandersnatch and Bear Grylls' You vs. Wild. How did those shows make you feel?

Though the shows were all pre-made, the plot and its flow were decided by you, the viewer.
For those unfamiliar with these shows, Bandersnatch lets viewers guide a young programmer through key decisions as he develops a video game, leading to multiple possible endings based on their choices.

You vs. Wild features Bear Grylls in various survival scenarios where viewers make decisions to help him navigate challenges.

Don’t such shows make you feel like the protagonist? These shows leave a lasting impact by putting you in the protagonist's shoes, and the choices you make will lead to different outcomes in the show.
Now, wouldn’t it be great if you applied the same concept in your e-learning courses? What if a learner can be put in the shoes of the characters in the course, and the decisions that the learners make during the scenarios lead to different learning journeys?
Learning journeys that are powered by storytelling, decision-making, and feedback.
Below is an example of such a course created using both Animaker and Articulate Storyline. Check it out.
So, how was this course better than the course you saw in the previous section?
By putting the learner in the shoes of the characters, this style of course creation encourages the learner to make decisions by themselves and understand what the right choice to make is!
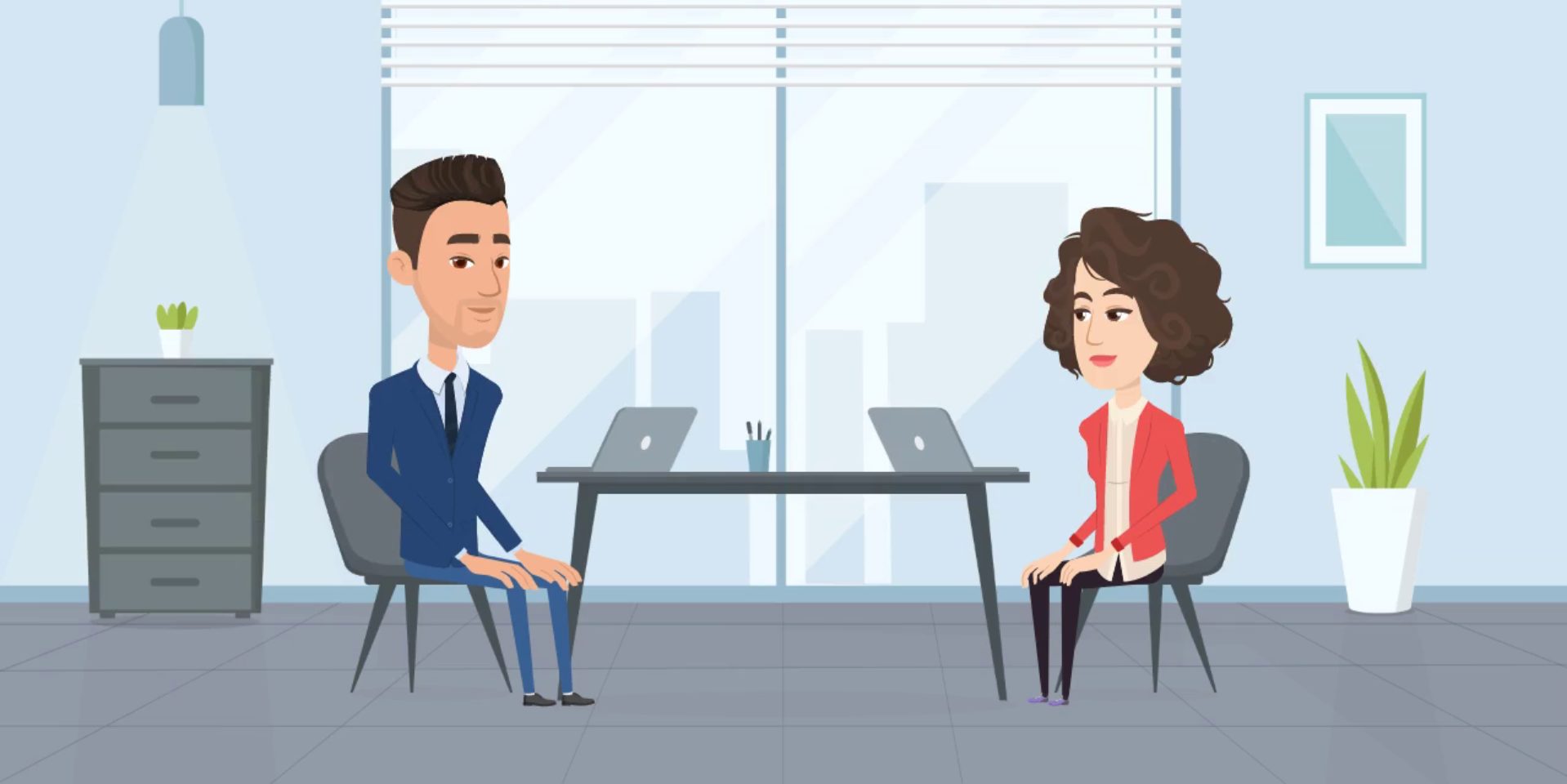
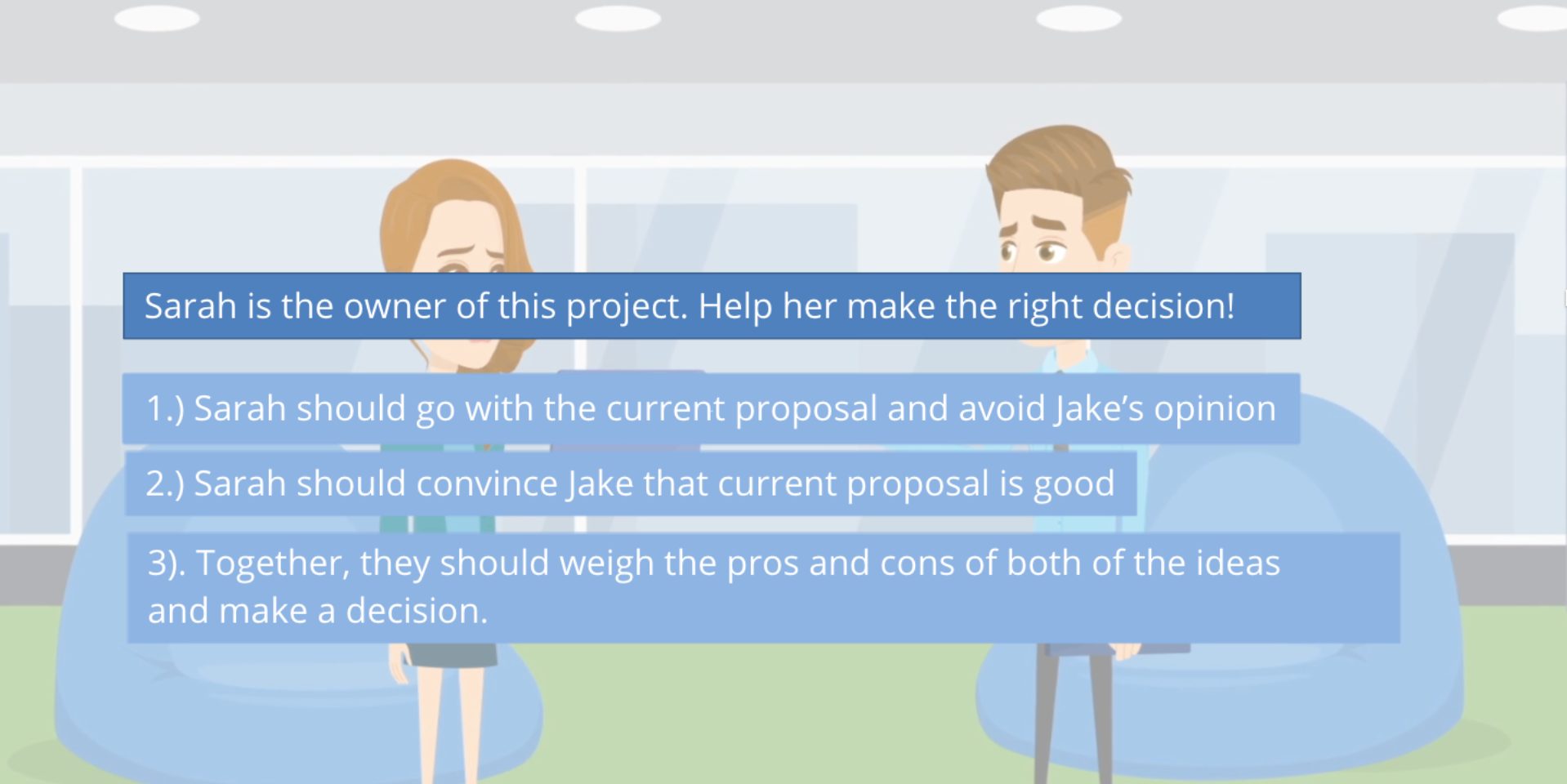
In this animated course about team etiquette, we see Sarah, a new employee, navigate different situations, trying her best to be a good team member.
The animated characters and their different expressions add depth to the course and make the learning experience more immersive.
The different options in the scenes allow the learner to actively participate in the course by making decisions for Sarah in conflicted situations.
When courses such as this are powered by scenario-based learning, the learners tend to retain knowledge for a lot longer than when they take a regular, non-interactive, non-scenario-based course.
Now, that’s the power of interactive Scenario-based learning!
To create impactful Animated courses such as the one above, you can combine the powers of Animaker and Articulate storyline!
Why use Animaker for creating e-learning course content?
Remember when we said Articulate Storyline is the best option for adding interactivity, but it is not a great option for creating the content itself? Let’s look at the reasons why in detail.
1) Animated Character Library
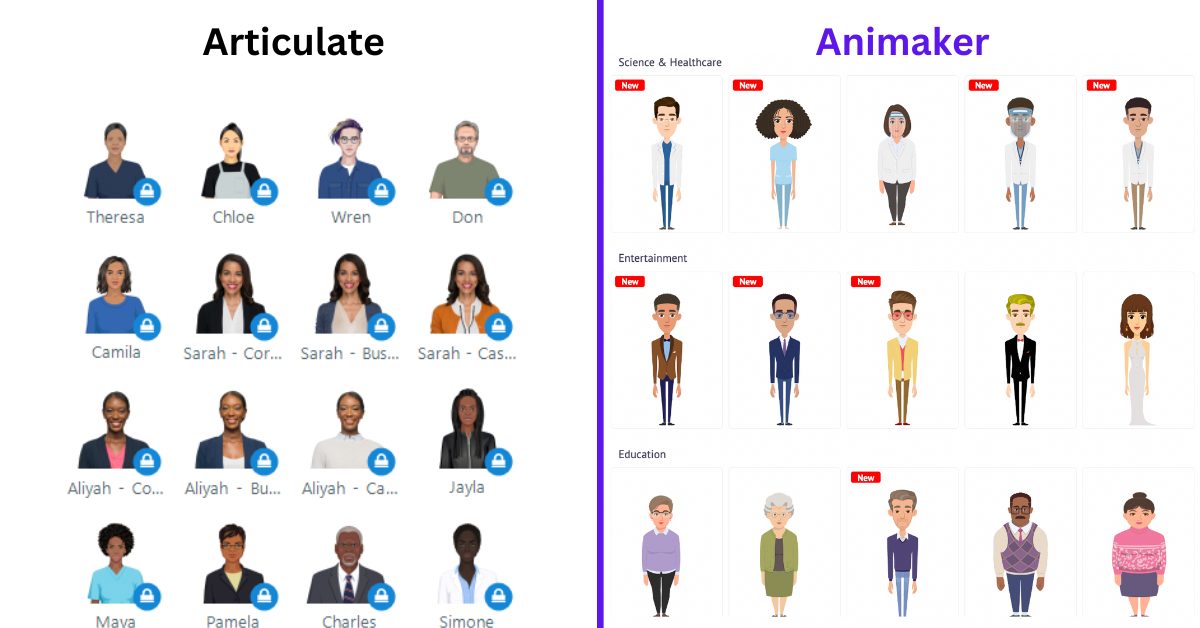
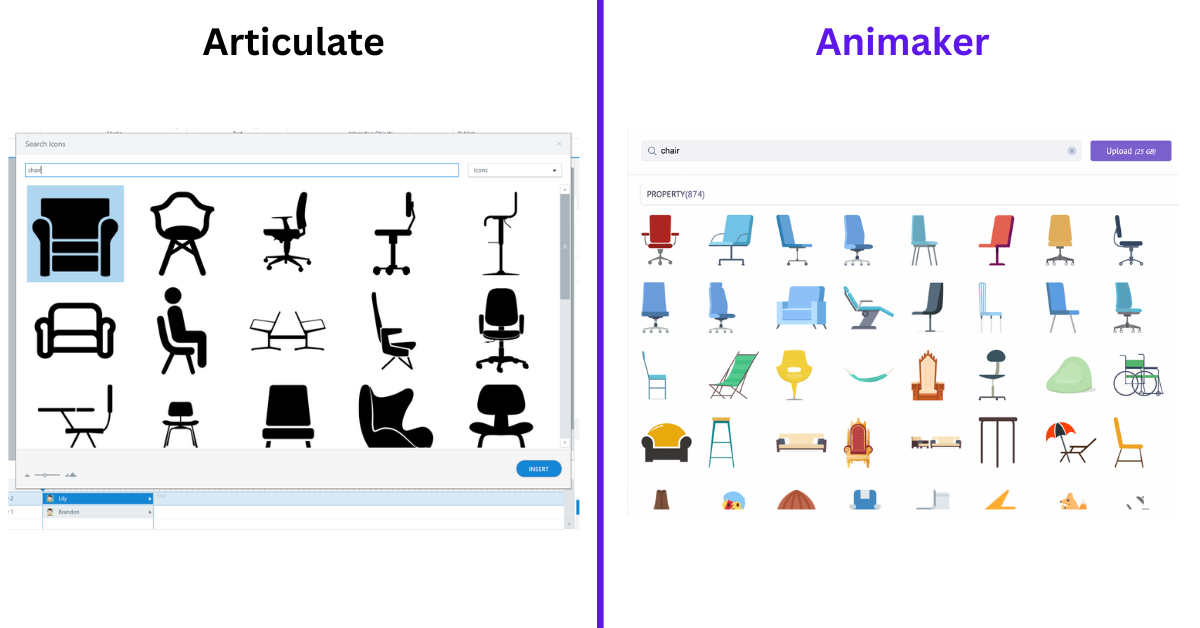
Animaker’s character library boasts a huge collection of characters from various industries, including healthcare, retail, education, construction, law enforcement, and manufacturing.
In contrast, Storyline offers very limited character options.

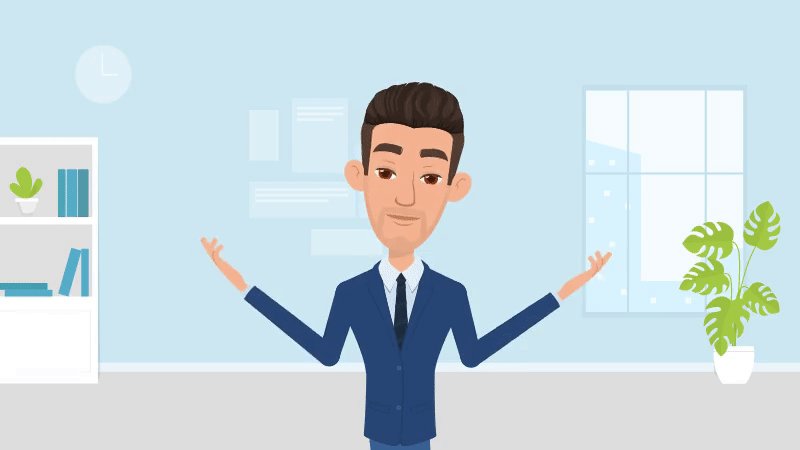
The characters look lifeless, and the poses are just static screenshots, resulting in a monotonous and unengaging experience.
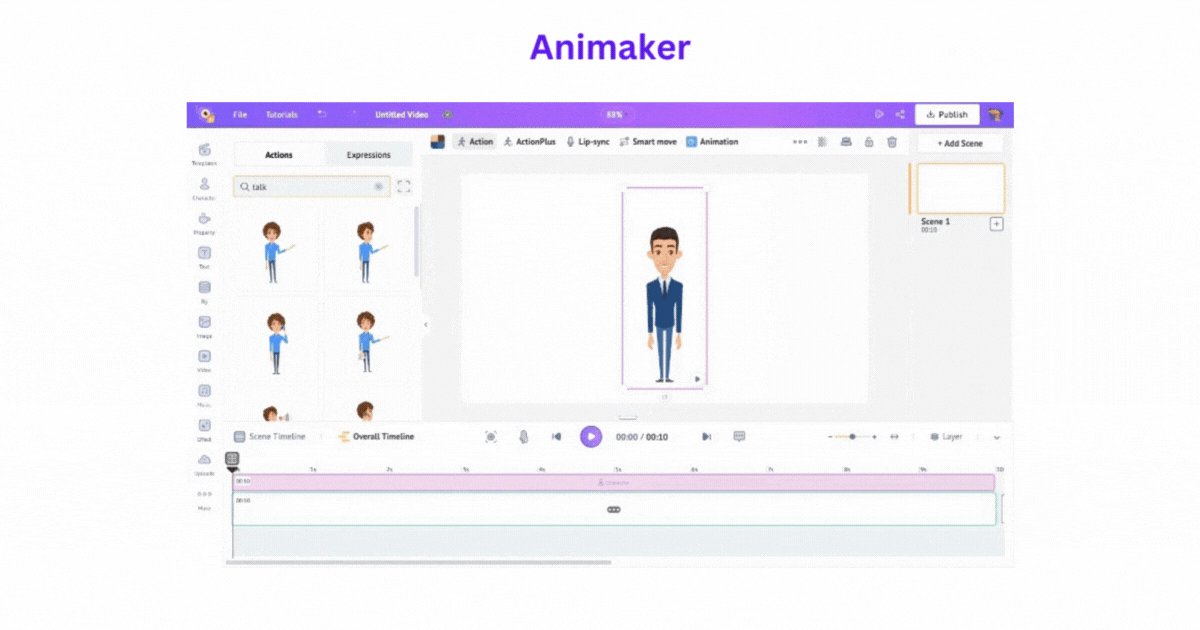
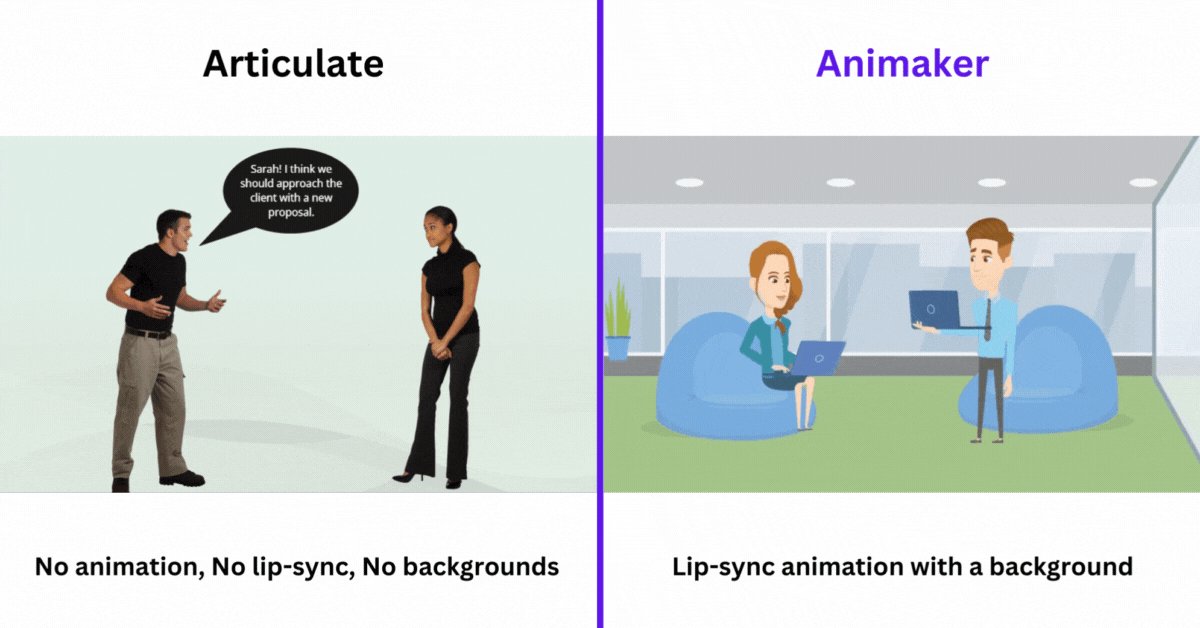
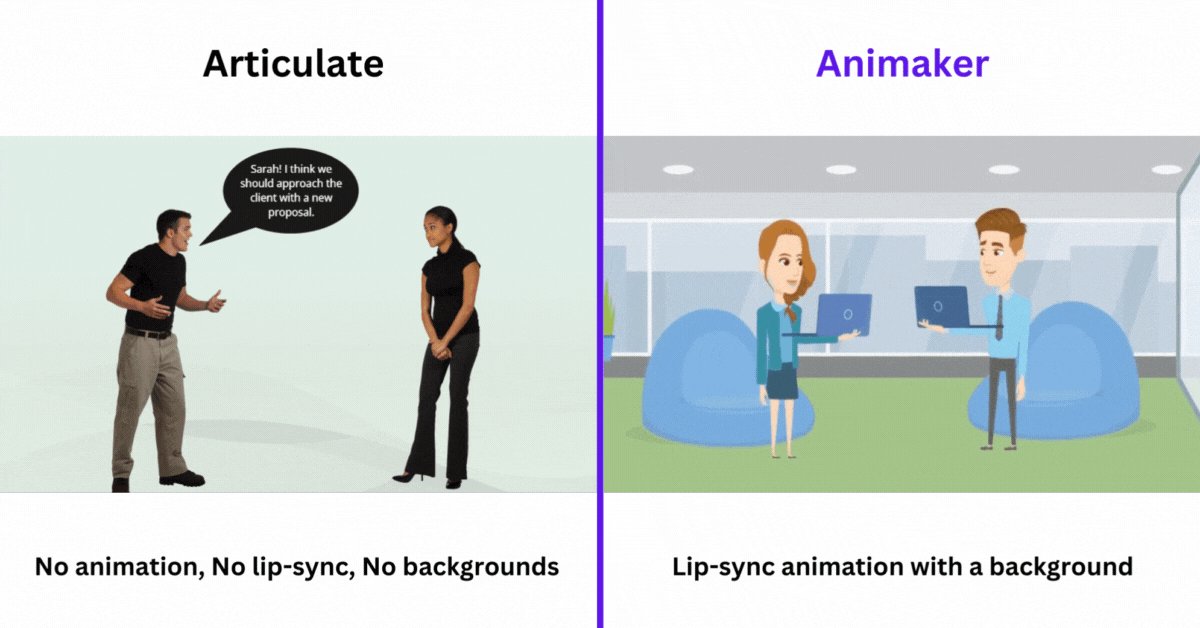
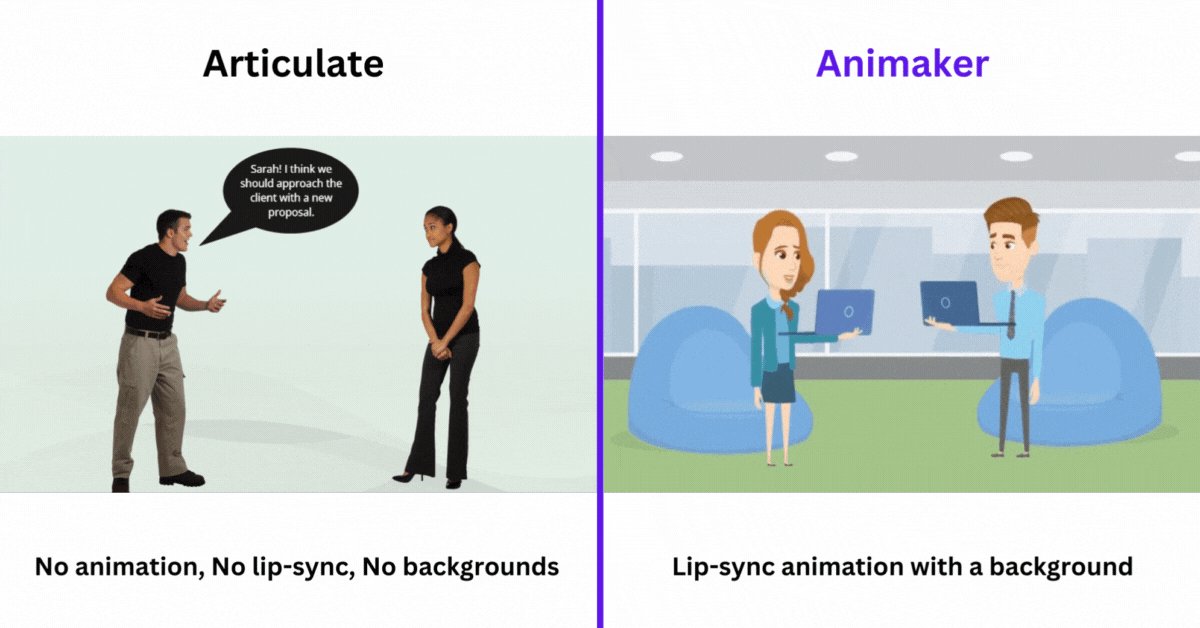
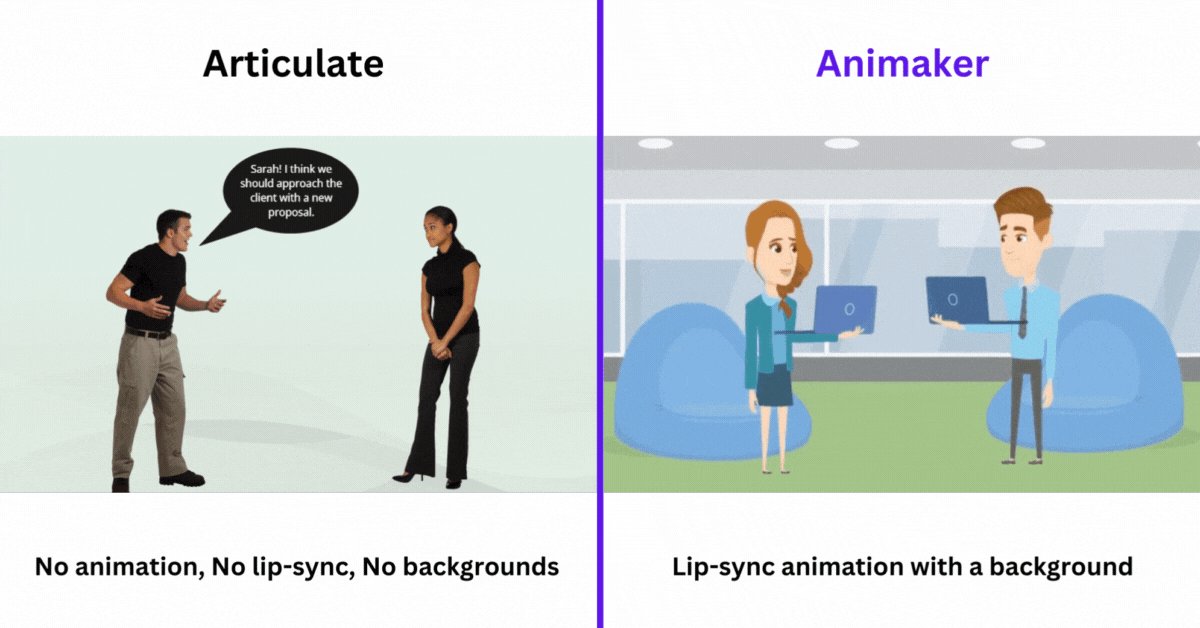
Look at this comparison of characters from Articulate Storyline and Animaker. I have added the same pose/action (talking while pointing at something) in both of these tools. You can look at the stark difference between the two.


One is just a screenshot of a character “talking”, while the other is actually an animation of a character talking while pointing.
L&D teams can, therefore, use Animaker to create animated avatars that can guide employees throughout the course content.

Animaker also has the option to create custom characters from scratch. This allows L&D teams to personalize their eLearning content by even adding brand logos.

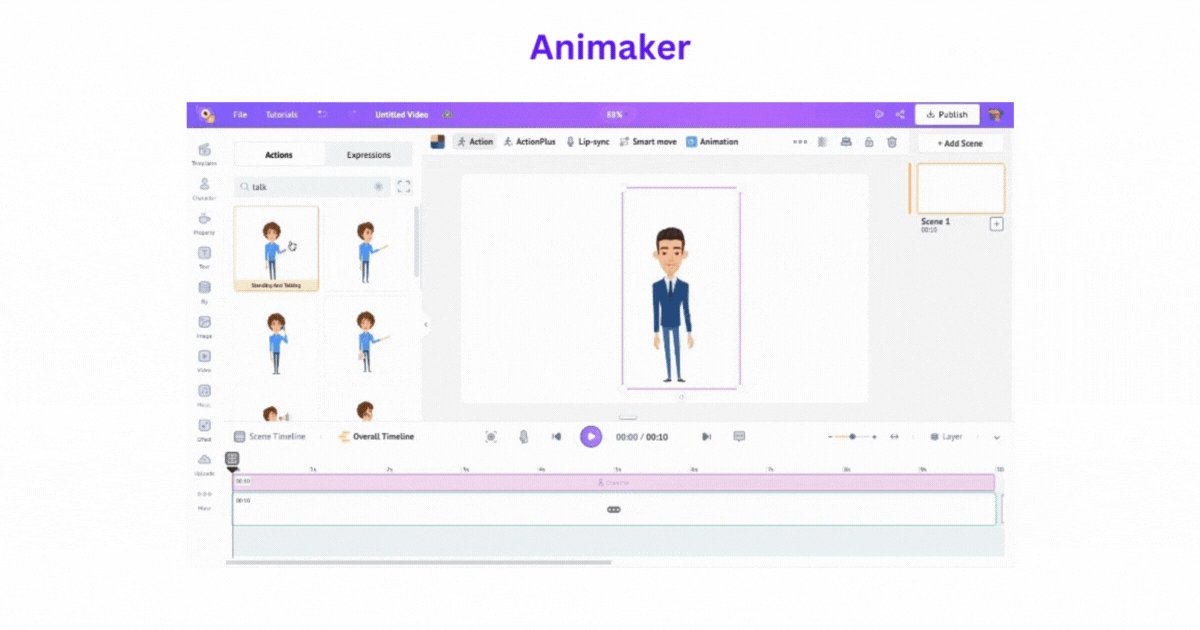
Most importantly, you can animate the characters from a collection of 1000+ animated actions with a single click, which is not possible with Storyline.

Animations can be used to depict respectful interactions and positive workplace dynamics in diversity and inclusion training. This can make even the most boring policy or compliance videos interesting.
2) Asset Library
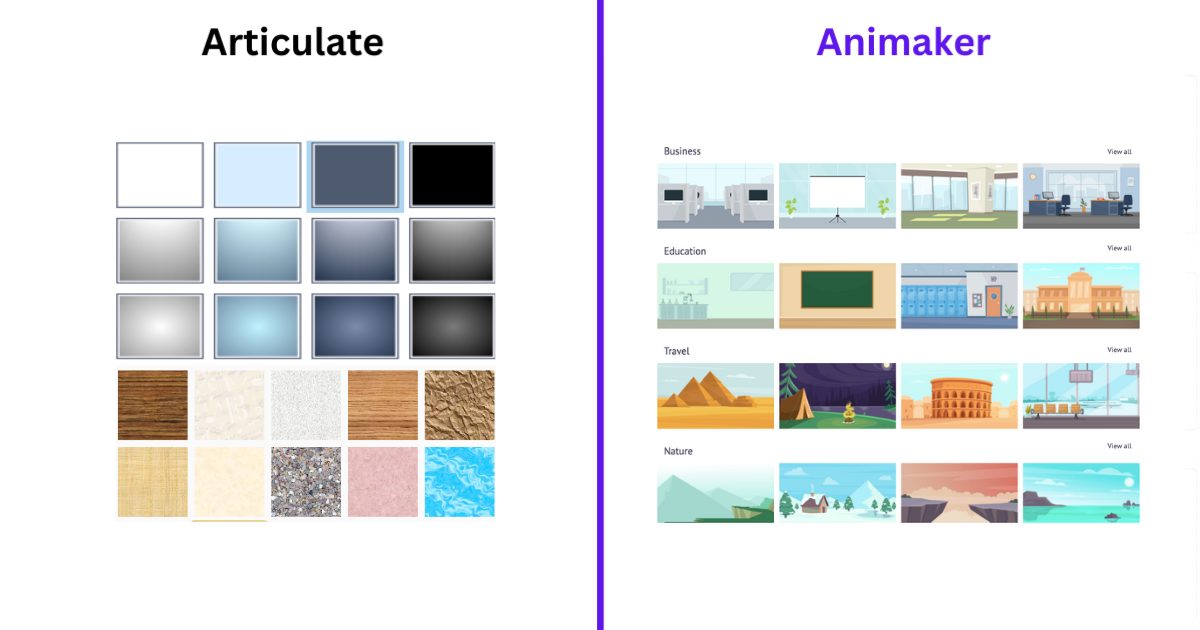
Animaker has a rich media library with over 150M+ assets, including 2D backgrounds, icons, stock images, videos, and royalty-free music. The best part is that all of these assets are customizable. Meanwhile, Articulate Storyline’s in-app assets are outdated and not customizable.

Plus, Articulate Storyline does not have 2D backgrounds. Apart from dull and boring backgrounds, it has textured backgrounds that are not suitable for corporate eLearning.

So, with Animaker’s asset library, you can easily break complex concepts into easily digestible visuals.
Animaker has a huge collection of charts and graphs to enhance your videos! Imagine explaining data-filled reports with animated charts and icons. It will definitely make the video more interesting to watch.

3) In-built AI features
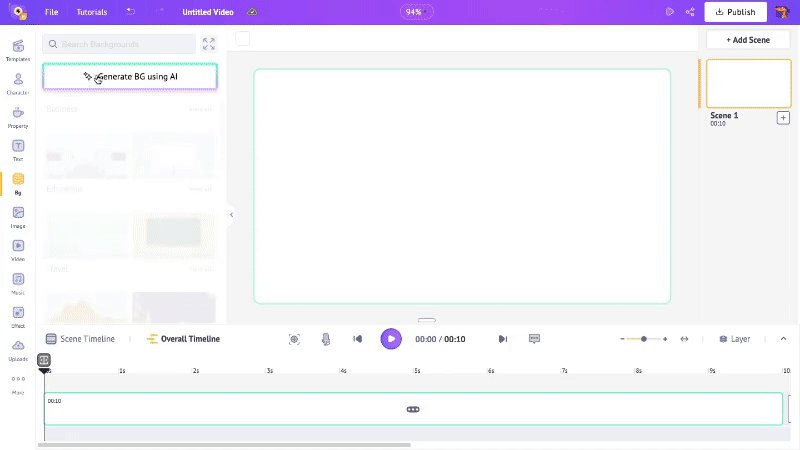
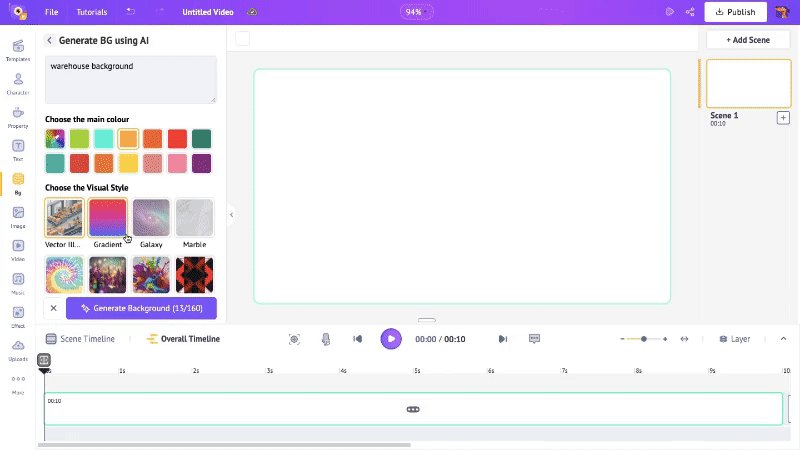
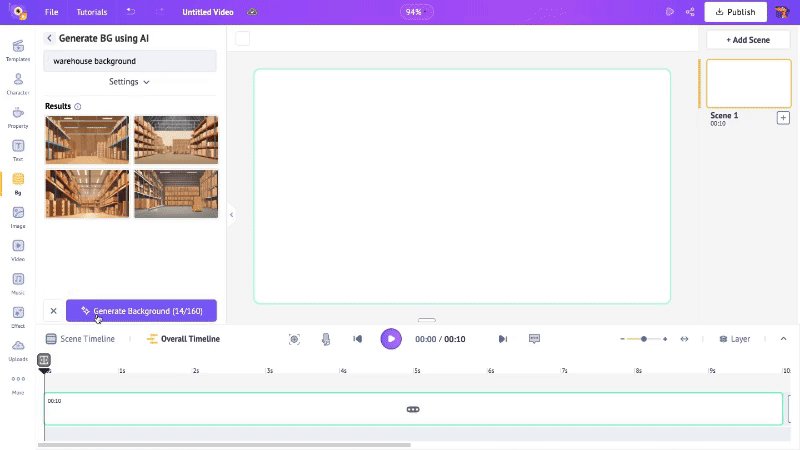
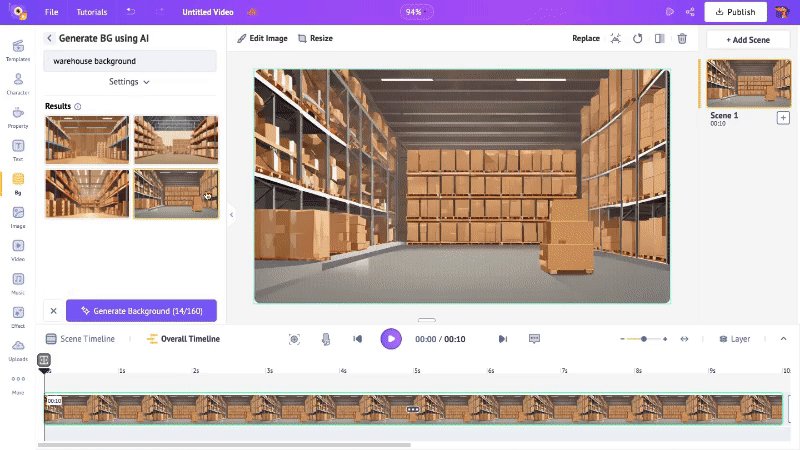
Animaker has a number of AI-powered features. It has an AI-powered image generator for creating backgrounds and images. Let’s say you are creating a video course about workplace safety in a warehouse. You can just use text prompts to create a warehouse-like background image. As simple as that.

Basically, you have access to an unlimited number of assets that help you build immersive video courses.
Animaker also offers an AI voice-over feature for narration or dialogue, with a collection of 2000+ voices in 200+ languages! The AI technology syncs the lip movements to the characters, eliminating the time-consuming process of manual lip-syncing.
Videos with lip-synced avatars give the listener the feeling of conversing with the avatar rather than simply listening to it. It creates a personal connection for the listener.

Moreover, for effective learning, you can generate subtitles using Animaker’s Subtitle Generator. It can also automatically translate the generated subtitles into over 130 languages.

4) Scenario-based learning
With Animaker’s prominent features like animated characters, one-click animation, huge asset library, and built-in AI features, L&D teams can create scenario-based learning that real-world employees might encounter.

While Articulate Storyline does not have these features, it can, however, add interactive elements to the animated video.
These interactive animations allow learners to make a choice that may impact the outcome, personalizing the learning experience and highlighting potential consequences.

All these reasons show the powerful capabilities of Animaker for creating highly engaging videos, which you can integrate in Articulate Storyline for interactivity.
Now, the biggest question would be how to create animation for eLearning. Let’s find out!
How to Create Animation in eLearning using Animaker?
With Animaker, creating your animated eLearning content from scratch gives you more control over building scenes to fit your brand and style.
It’s very simple. If you prefer a video guide for this section, you can check out this video tutorial:
Or, if you want a textual guide, continue reading.
There are three steps involved in creating an animated video from scratch.
I hope you have your video script ready! Let’s begin!
1. Create a blank project
Log in or Sign up to Animaker.
You will be taken to the dashboard.
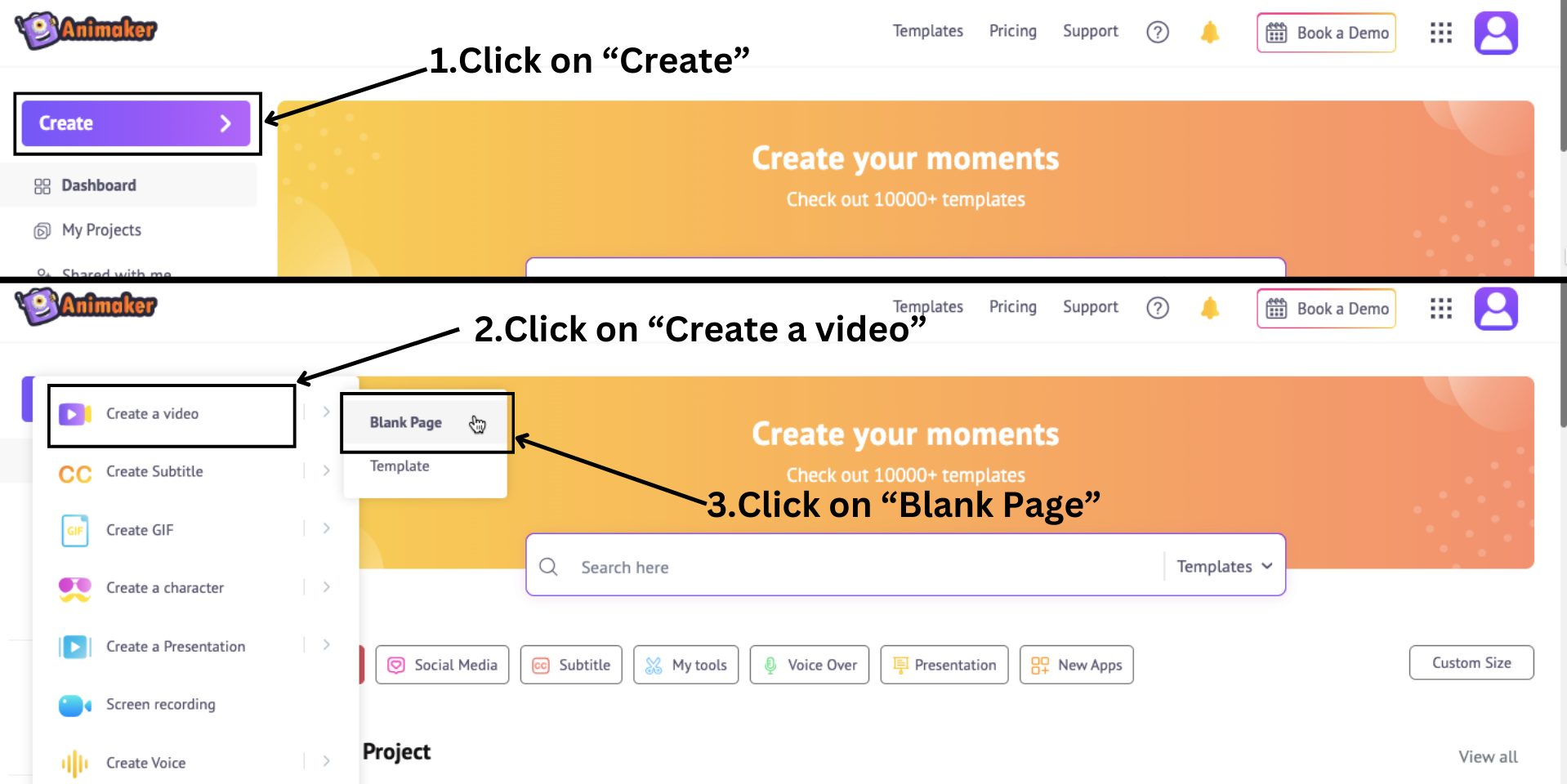
To create an animation video from scratch, the first thing you need to do is click on Create > Create a video > Blank Page.

This will open a blank project where you can create animation. Let’s move on to the next step.
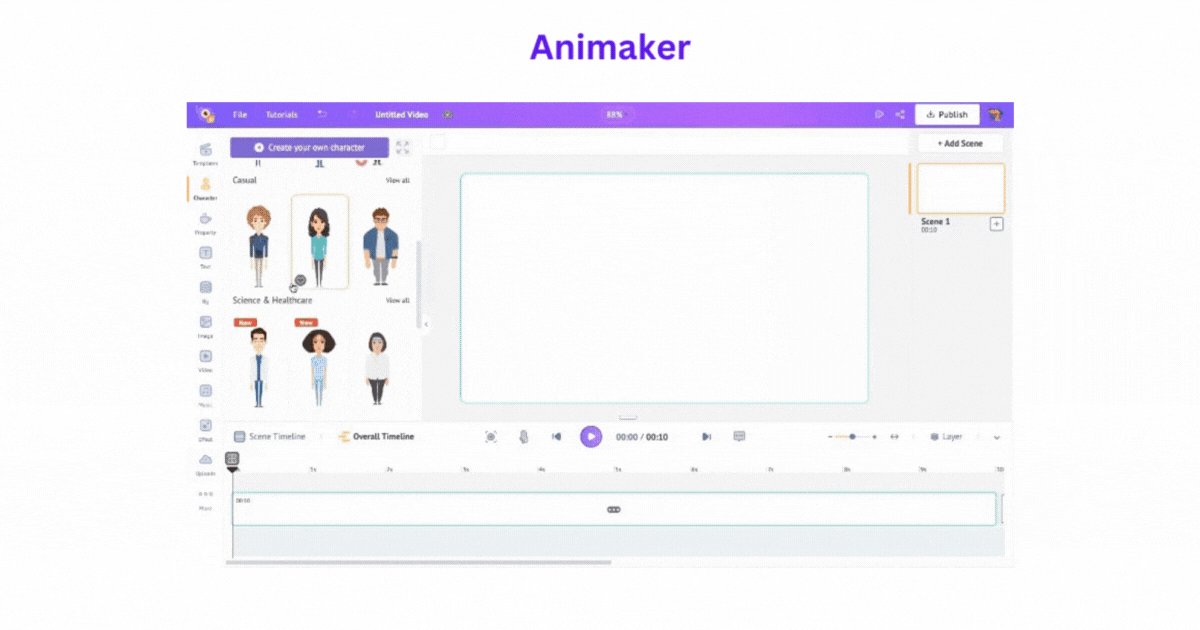
2. Add elements to the video
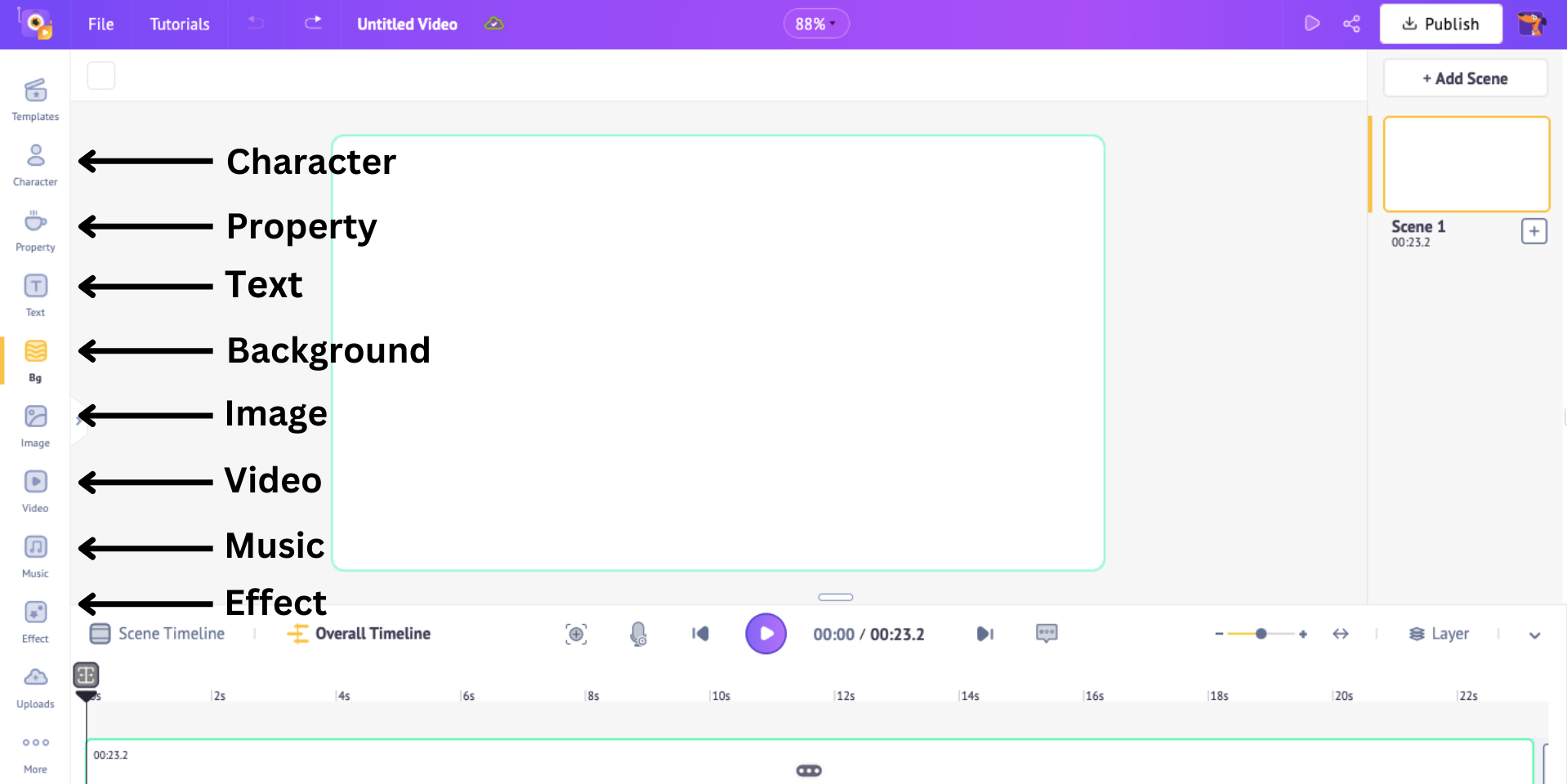
Animaker's library contains over 150M+ assets in various categories, including character, property, background, text, and more.
The workspace is located in the center of the screen, where you can create and edit your video. On the left lies the library with millions of assets, and on the right is the scenes section where you can manage and organize your scenes.
Above the workspace is a menu bar with additional options and tools, and the timeline is located at the bottom, where you can precisely adjust your video and its assets.

You can add all these elements from the Animaker library to make your eLearning content interesting and more engaging.
To know how to add these elements in detail, click on the link provided.
I’m planning to make an eLearning video about Sales Techniques and Negotiation.
Following the steps, I first added a 2D background with a projection screen to represent a conference room.
Then, I placed a property (desk) on the right.
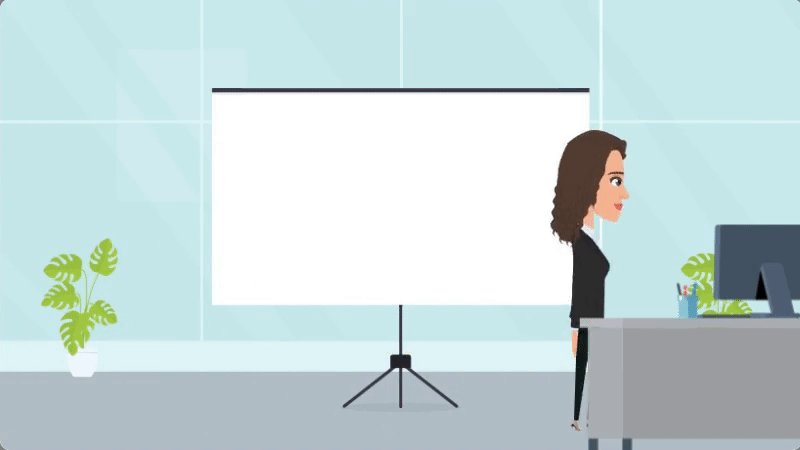
To make the video engaging, I included a pre-built character in the scene and added multiple actions to it.
I then added an AI voiceover that automatically lip-syncs to the character.
I also added a text box, adjusted it to fit perfectly into the projection screen, and animated it.
This way, I created multiple scenes and then added the last element to the video, which is background music.
This is how my first scene turned out.

It looks great, right? With Animaker, you can create animated videos like this for your eLearning courses.
Similarly, once you have finished adding all the elements and scenes to your video, there is one last important step left to do.
3. Download your video
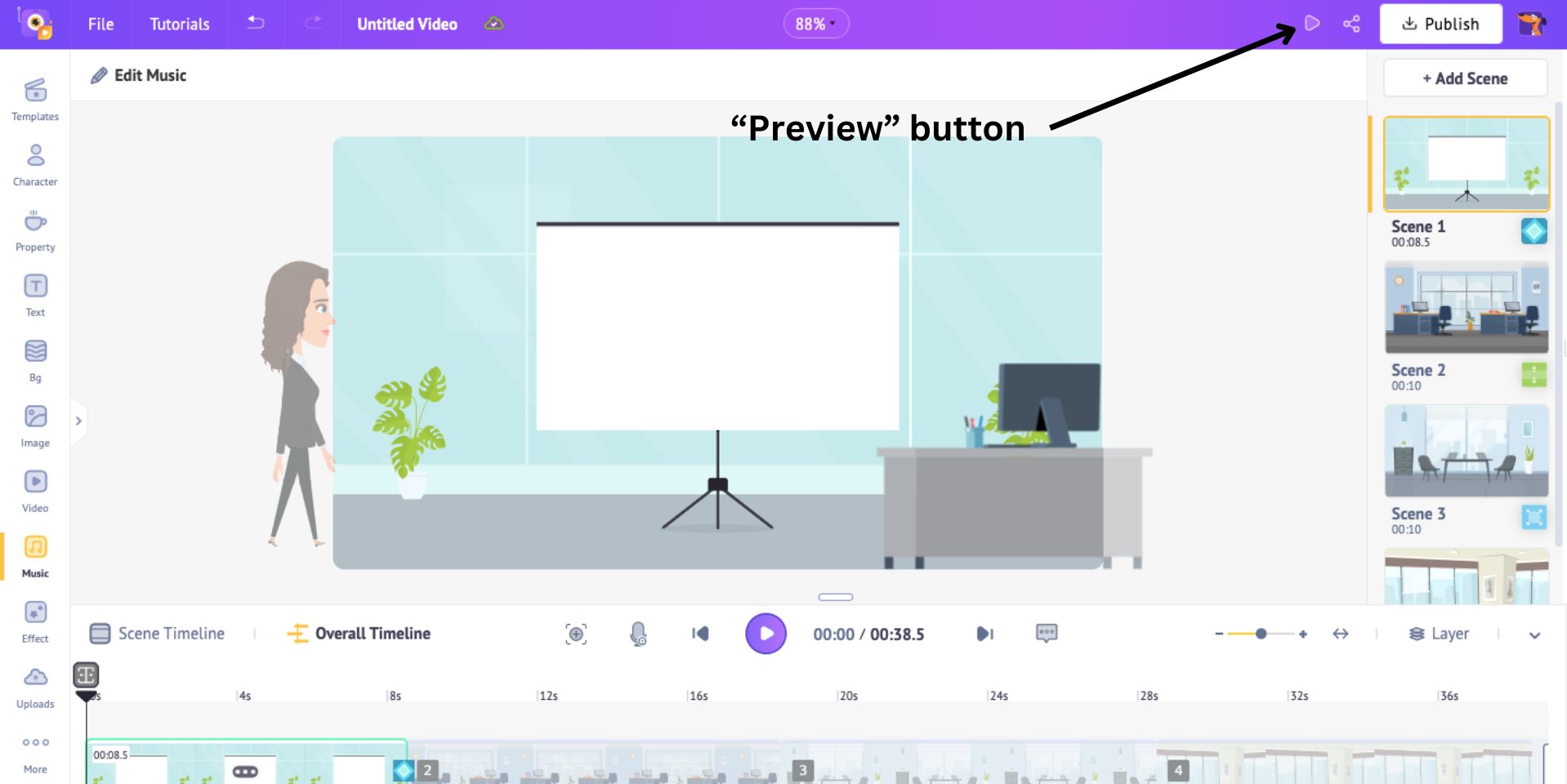
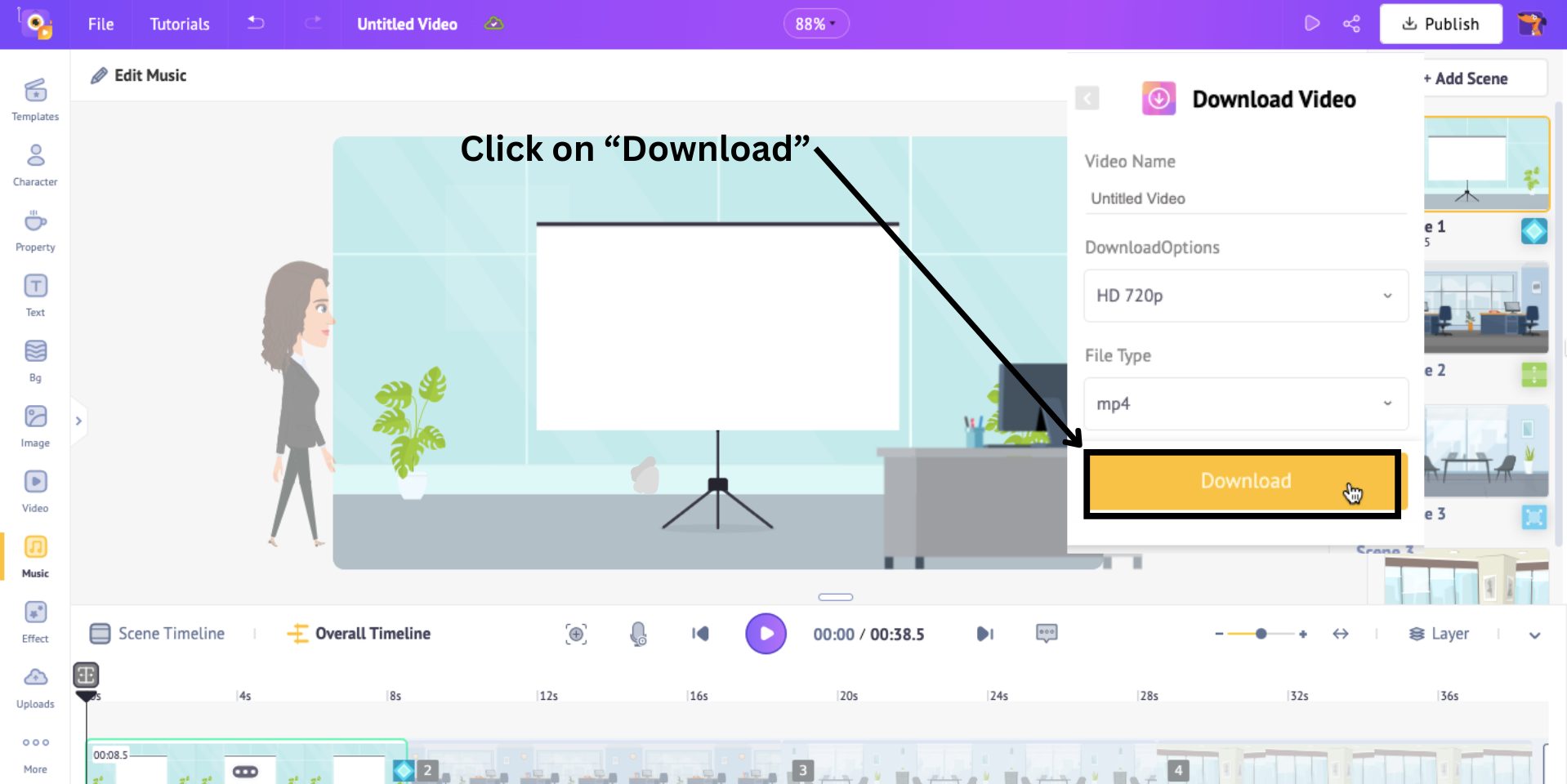
With all the scenes created, use the Preview button to view the video from the beginning.

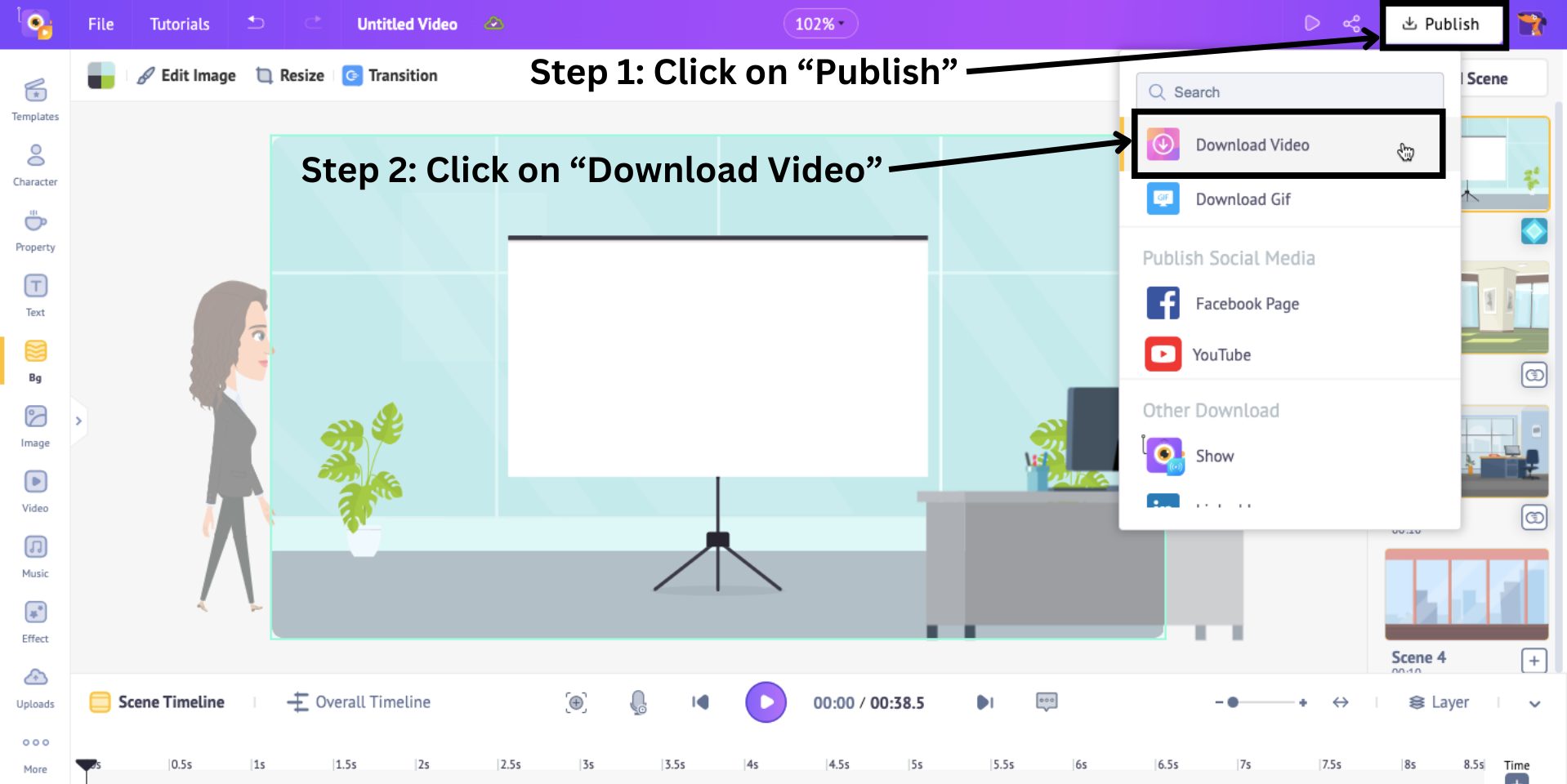
If you are satisfied with your video, then click on Publish > Download Video.

Here, choose the resolution and format of the video, and then click Download.

The video will begin to render, and you can download it from the Exports page.
This is how easy it is to create animations with Animaker!
Apart from creating a video from scratch, you can also make use of the 1000+ professionally designed editable video templates.
Animaker has useful L&D video templates for training teams. Choose the template closest to your vision, and you can edit the content to suit your company's needs.
Animaker is, therefore, a valuable tool for L&D teams, simplifying the creation of engaging and effective eLearning content.
It provides a user-friendly platform, a rich library of assets, and AI-powered features to streamline the process.
Leveraging Animaker, your organization can elevate its eLearning courses, effectively reaching its learning objectives with efficiency.
Now that you have created animated elearning content, let’s see how to integrate it into Articulate Storyline.
How to integrate interactivity into your Animated video using Articulate Storyline?
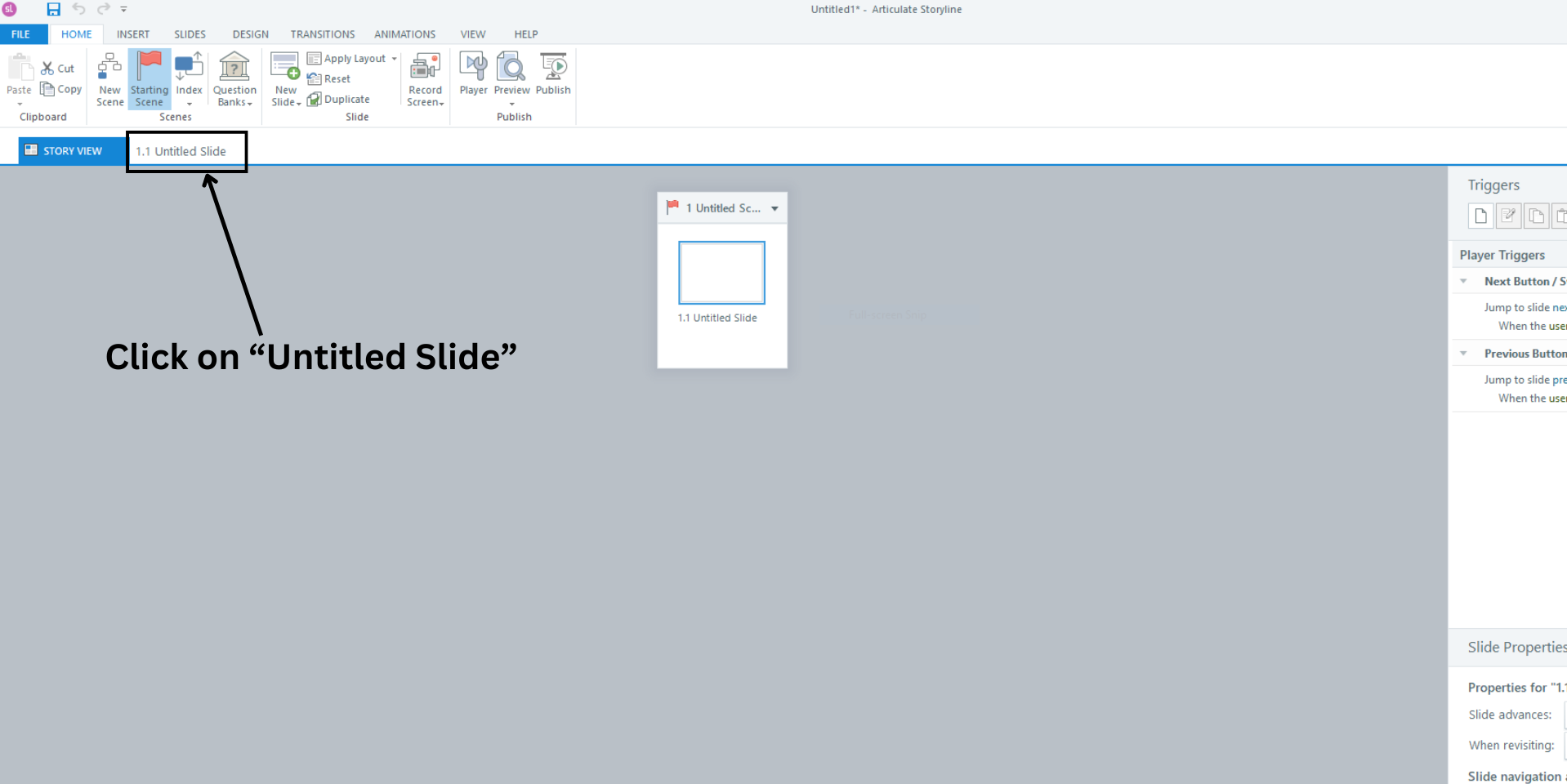
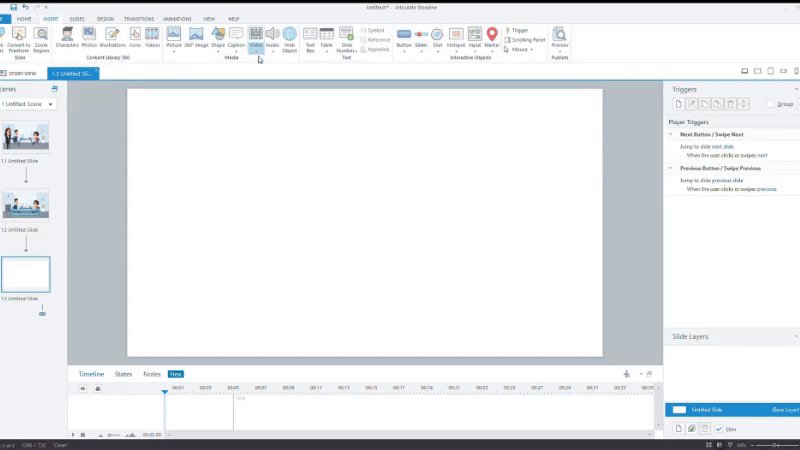
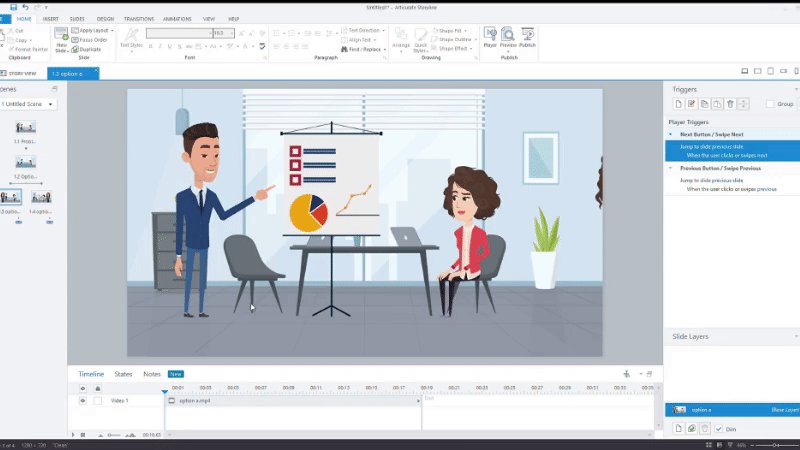
Once you open the Articulate Storyline software, the “Story View” opens by default. Click on the “Untitled slide” tab next to the Story view tab, as this is where we are going to upload our video.

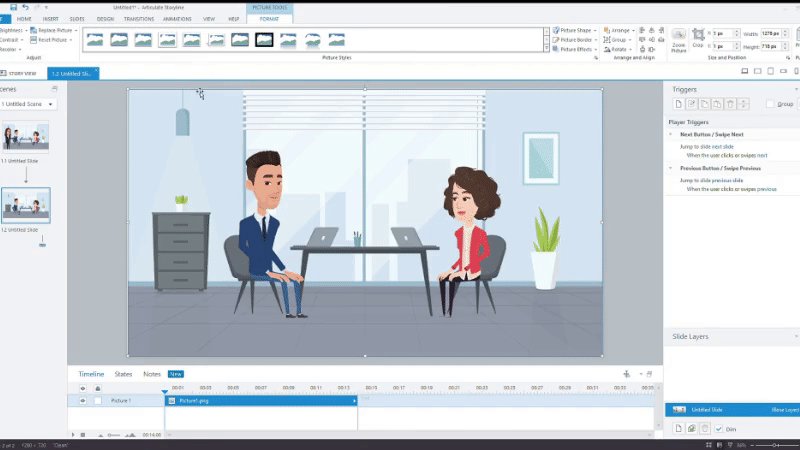
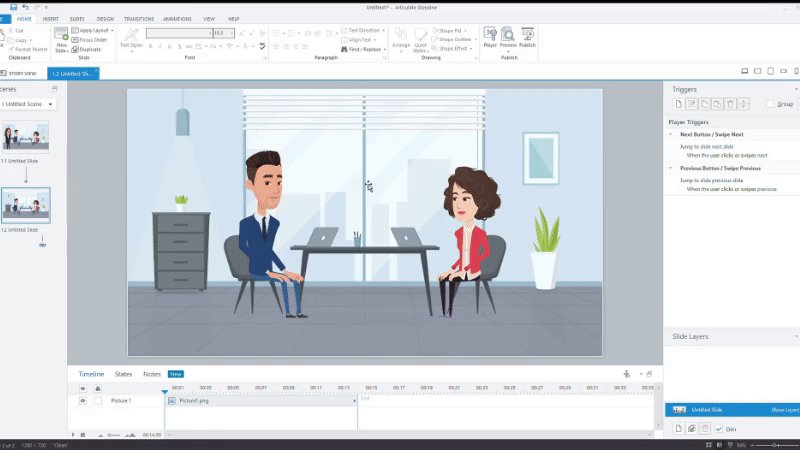
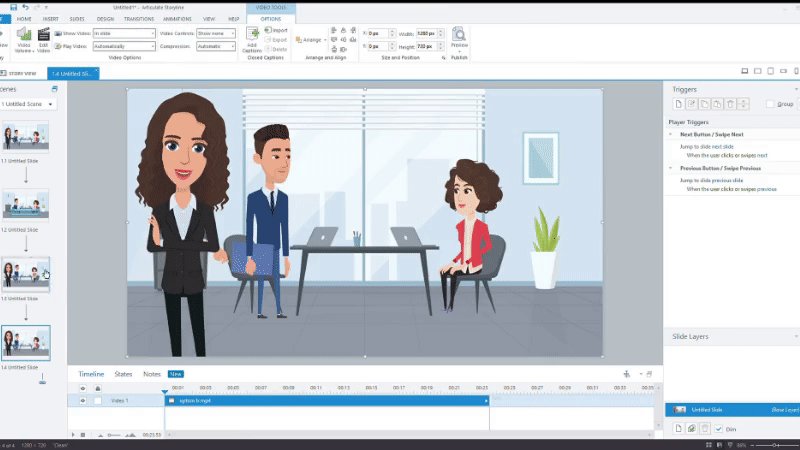
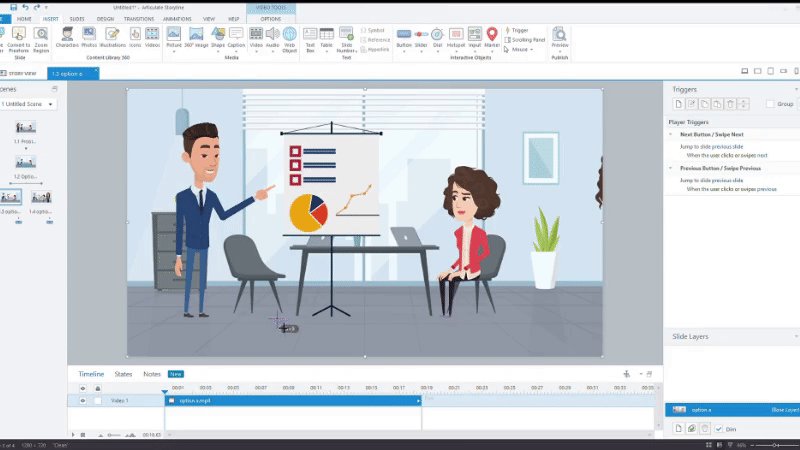
Here, click on the Insert tab and click on the Video option to choose a video file from your computer to add to the slide.

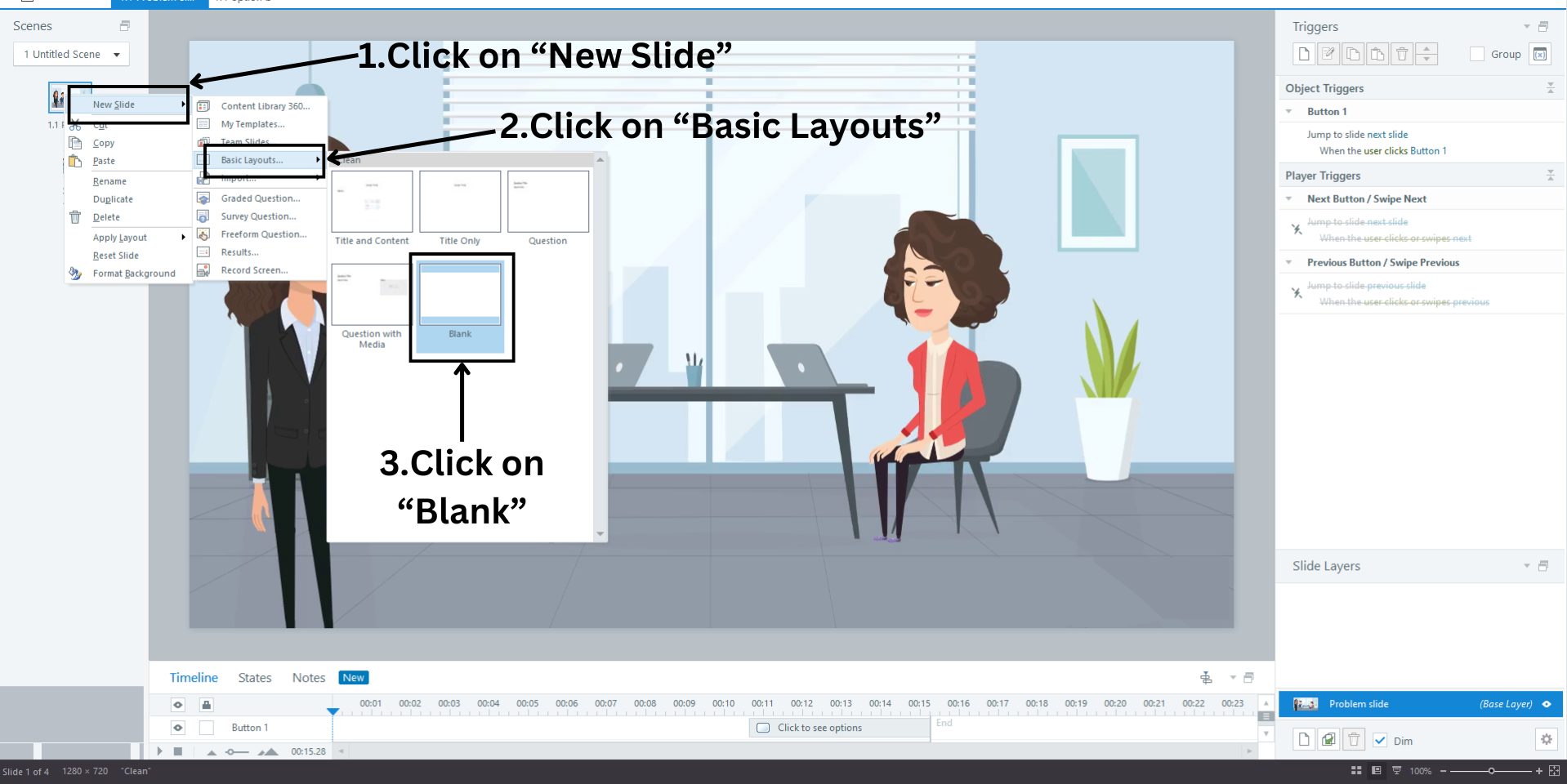
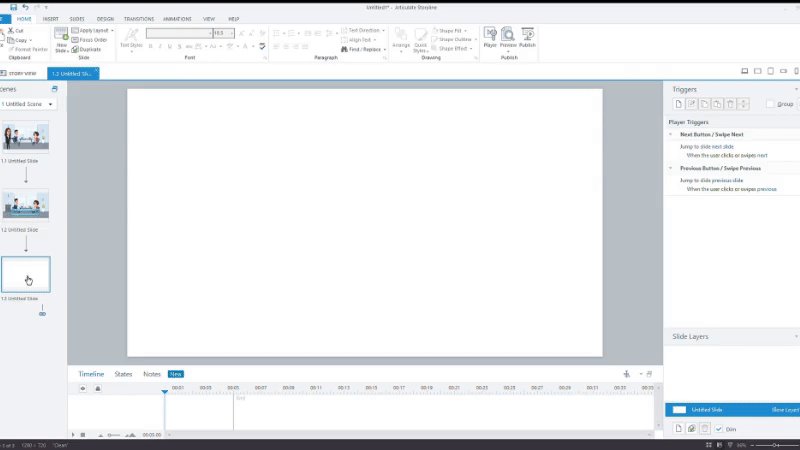
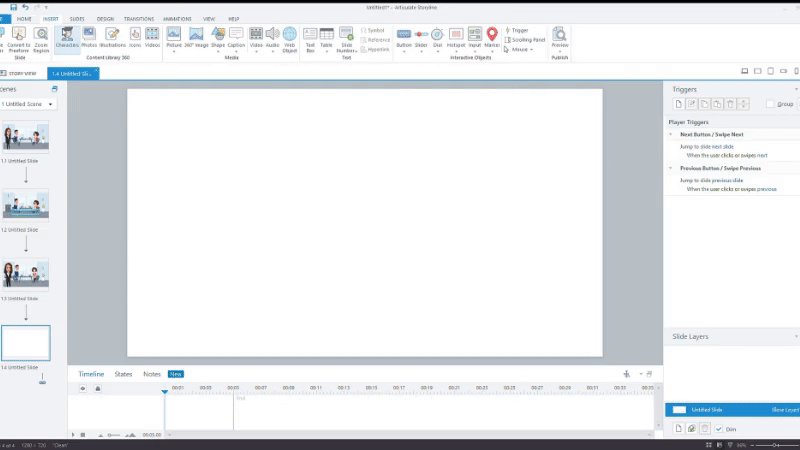
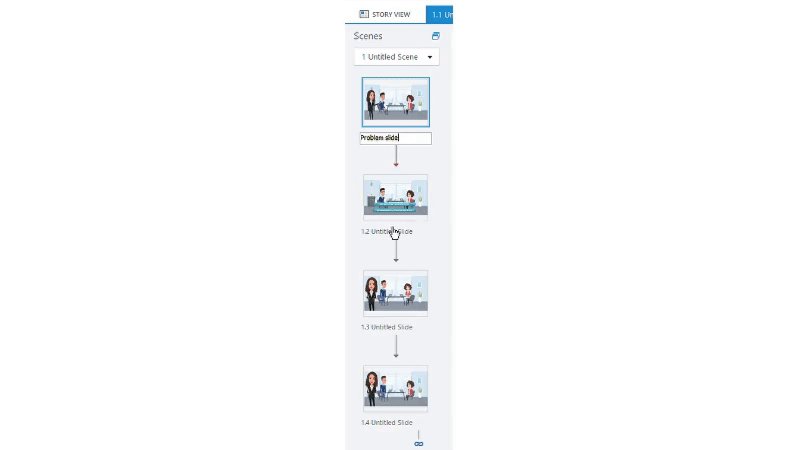
The first slide is done, and it is as simple as that! To add a new slide, right-click on the first slide on the left. This will open a number of options. Click on New Slide > Basic Layouts > Blank.

Upload your second video here. I’m going to upload a picture here as this is where we are going to add options for interactivity.

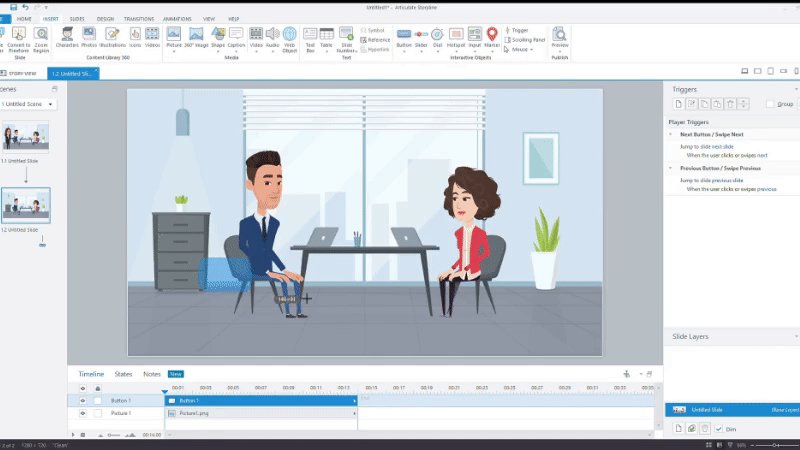
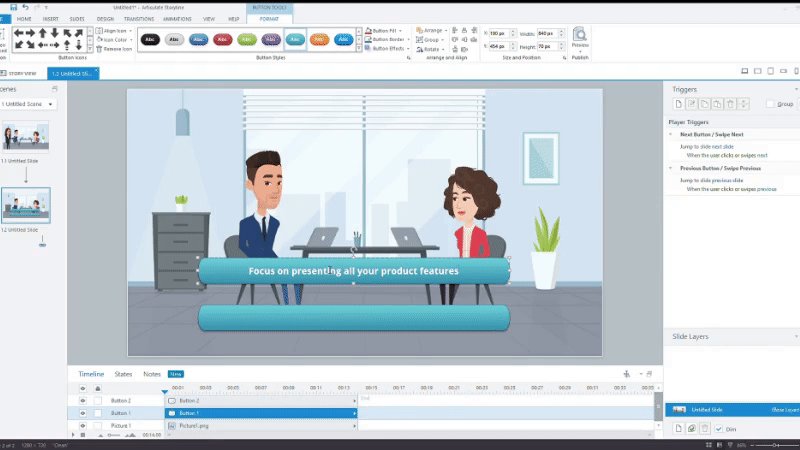
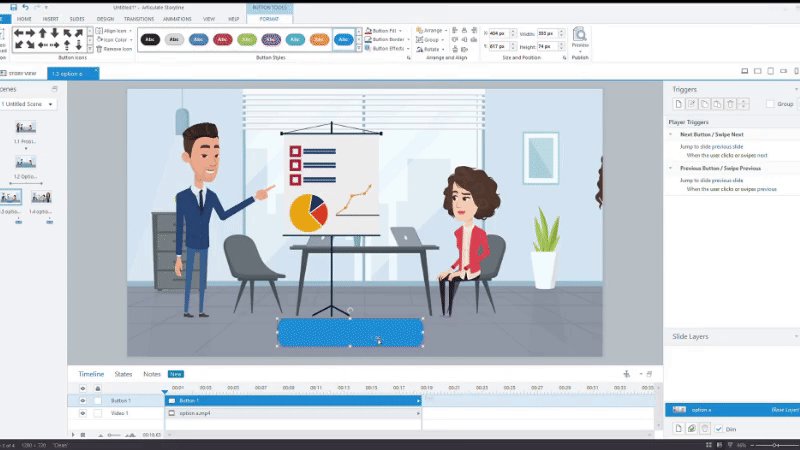
Now, it is time to add options for interactivity. To add options, click on the Insert tab and click on Buttons.
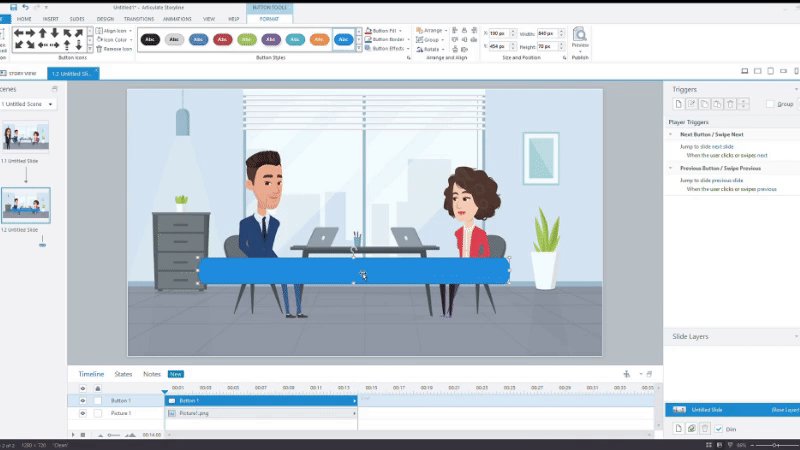
Select a button from the options and then click and drag the cursor to draw the button at a position you desire. Change the button style if needed by clicking on the Button Styles option above.

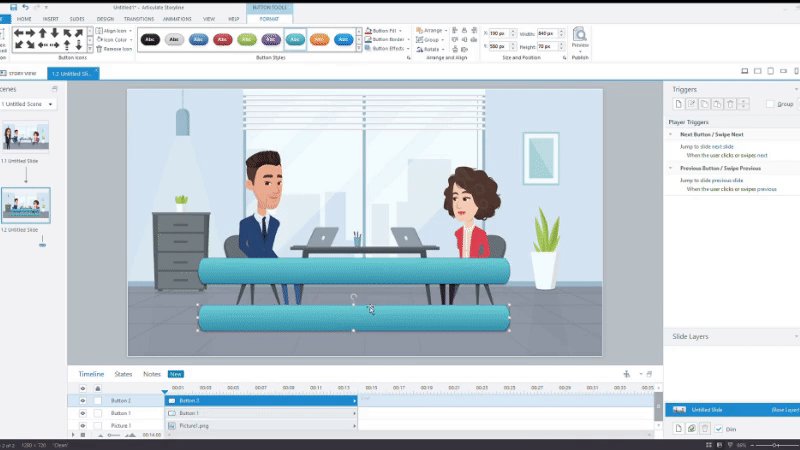
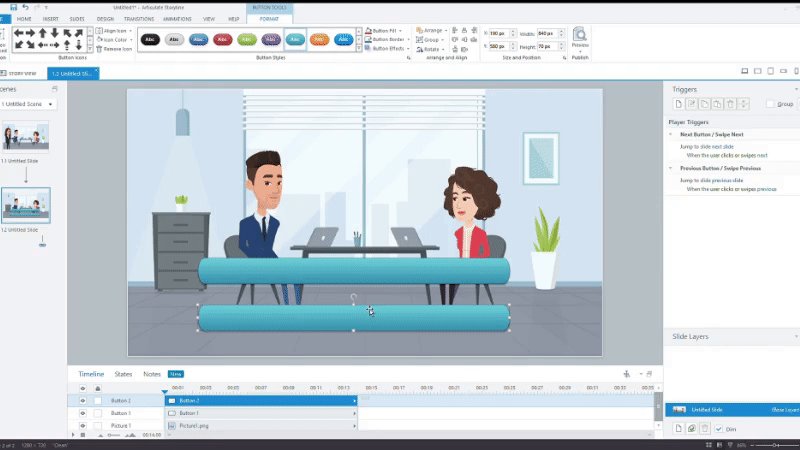
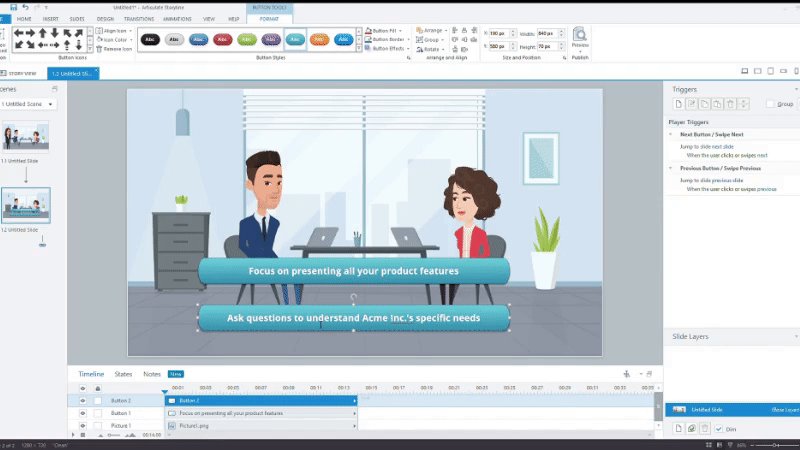
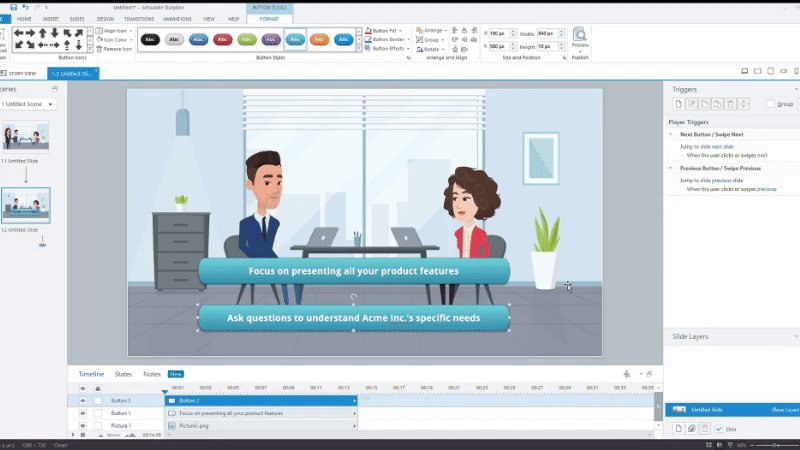
You can type in the text by clicking on the buttons. Here, we are going to have only two buttons. You can have more if needed.

The idea here is to add buttons as options. The result will be different depending on the option selected, therefore giving different scenarios.
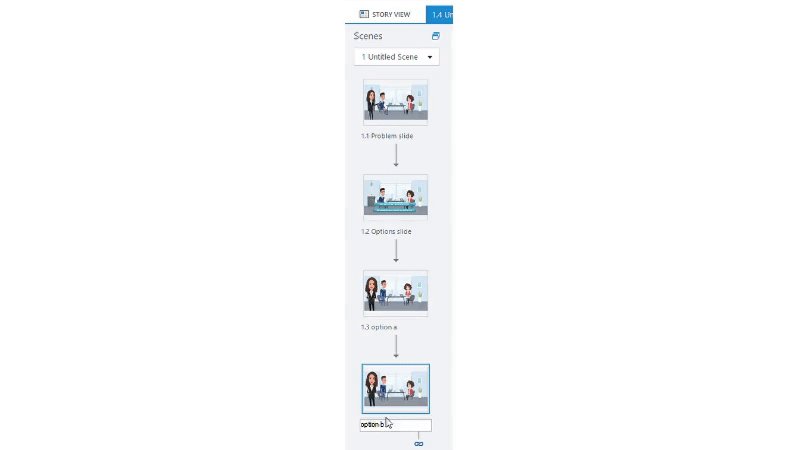
We have added two options to the second slide, but there are no videos for them yet. Let’s quickly add two more new slides for option A video and option B video similarly.

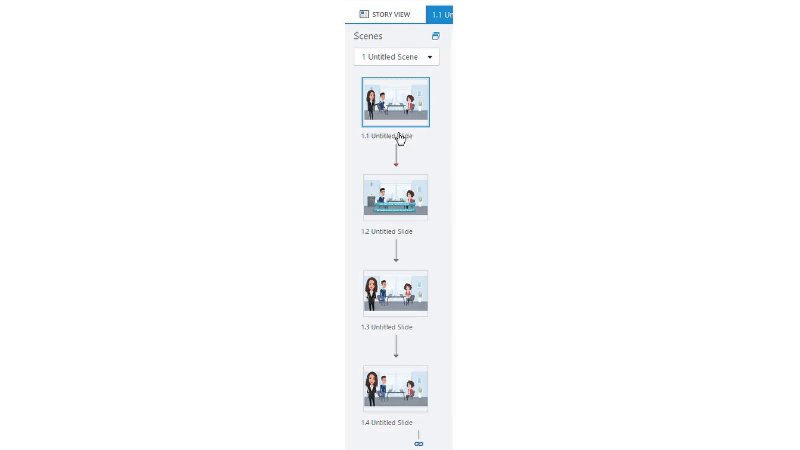
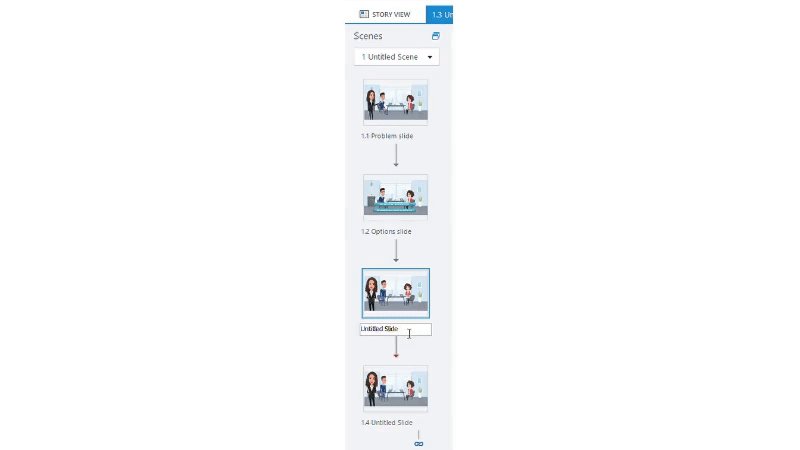
Now that we have added videos for the two options, let’s rename all the slides so that it is easier for reference.

Okay, now that is done, here comes the fun part.
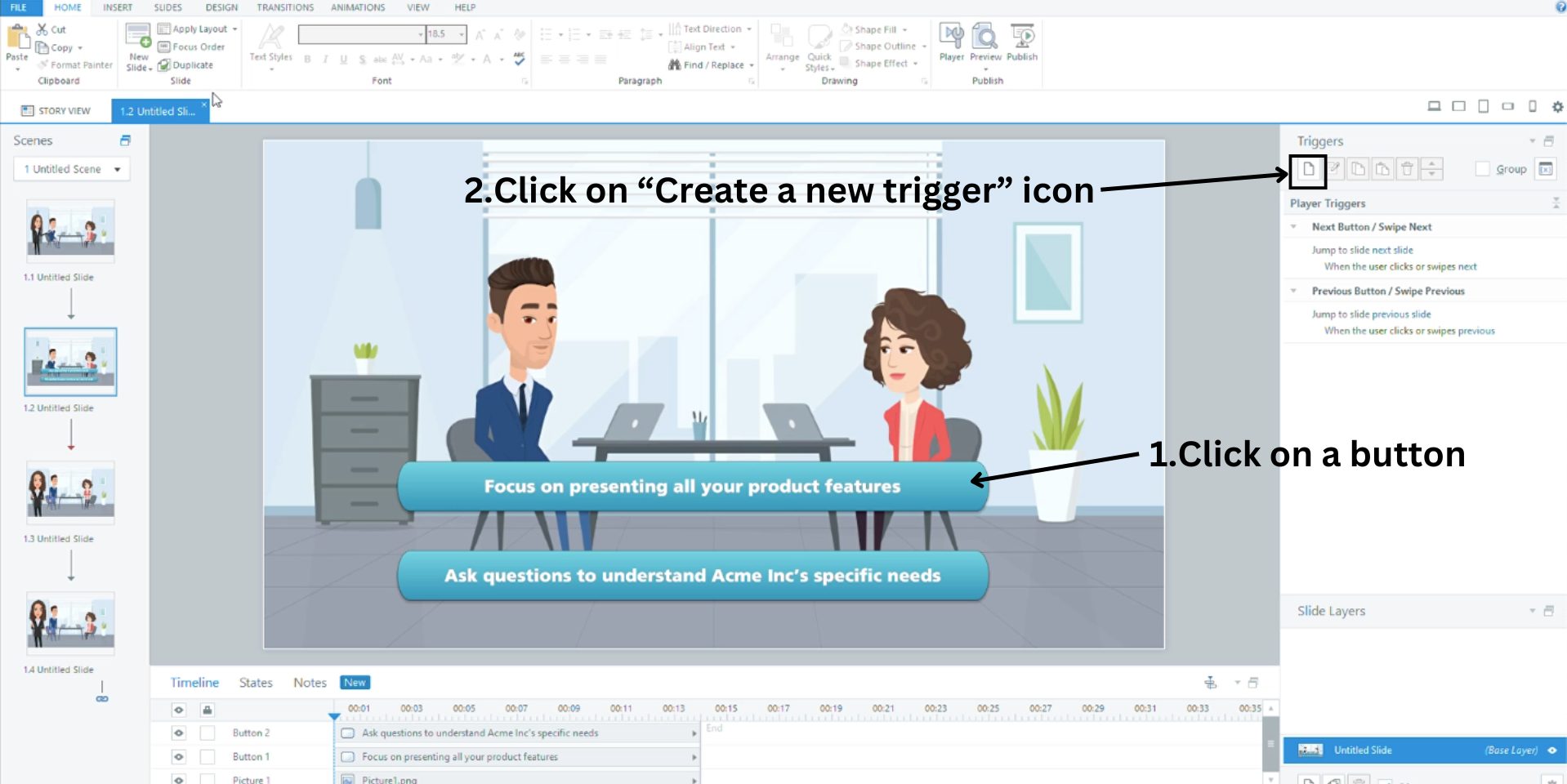
Go back to slide 2, where we have added the buttons. The buttons are present, but we have not given destinations for those options yet, which means we haven't specified what should happen when a user interacts with them.
So, for that, click on one of the buttons that we have added and select the Create a new trigger icon on the right.

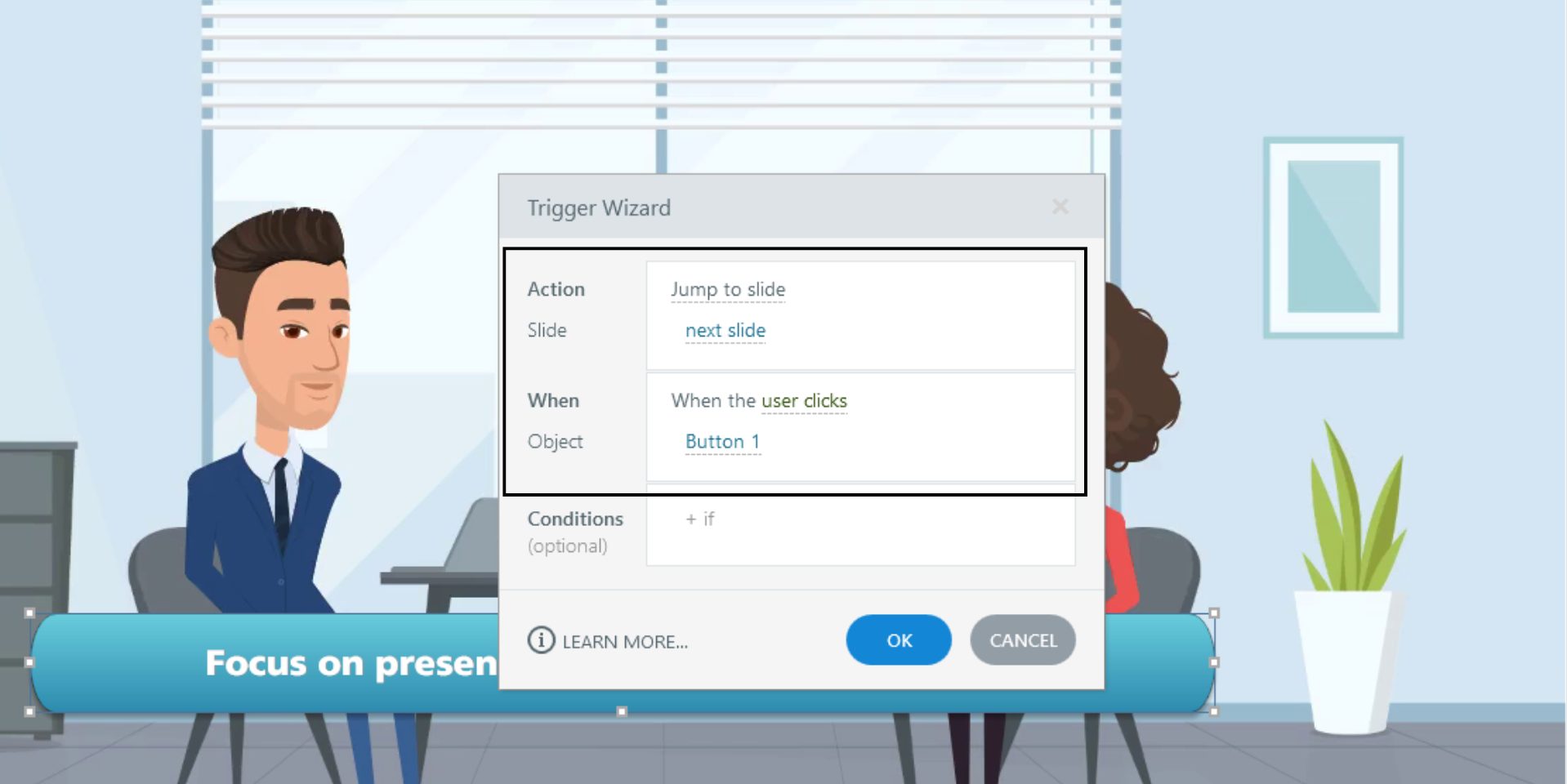
This will open a pop-up window with mandatory options called - Action, Slide, When, and Object.

Here’s what the options denote -
- When - when you want the trigger to happen.
- Object - the object that triggers the shift in scenes. Here, the object is the button.
- Action - By default, the action is “Jump to slide”, which is exactly what we want. Apart from this, there are actions like - Show layer, hide layer, move, jump to time/cue point, play media, etc.
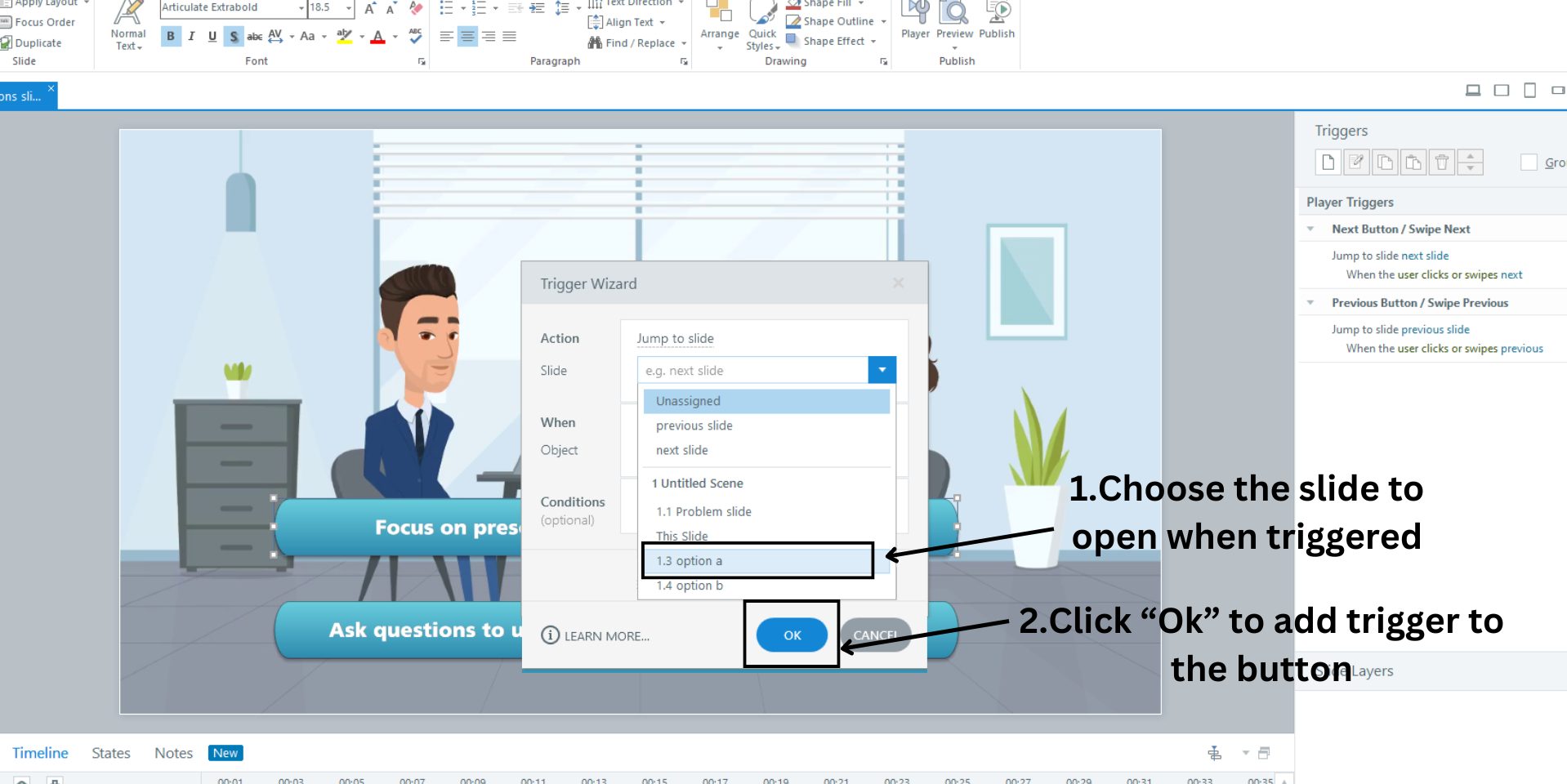
However, you can click on the “Slide” option to select the slide that should open when the trigger occurs.
In our case, since we clicked on the first button, we need to choose “option A” slide to open if the user clicks on that button. Then, click on Ok to add the trigger.

Repeat the same process to add the trigger for the second button as well.
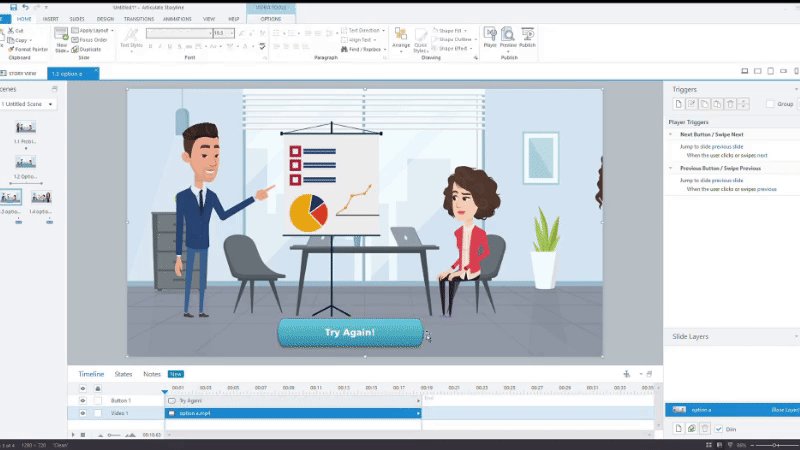
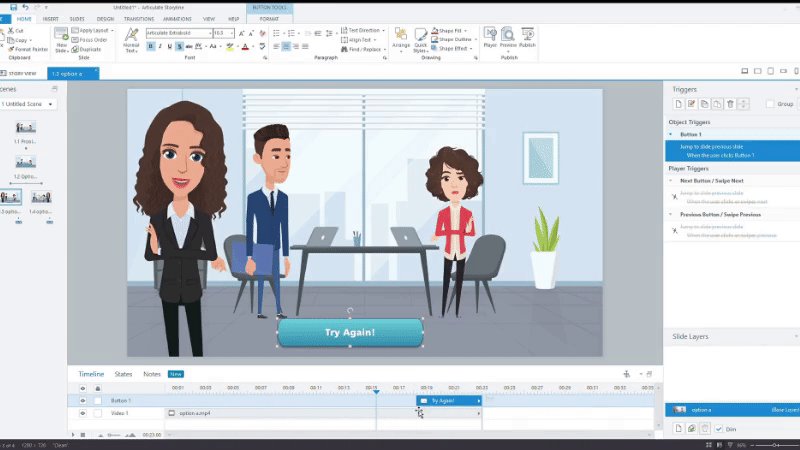
According to my script, option A is the wrong choice, and option B is the right choice. So, we can add a button at the end of the “Option A” slide to revert back to slide 2 when a user clicks on it.
This way, the employee can redo their action and learn the right answer by clicking on the other option.

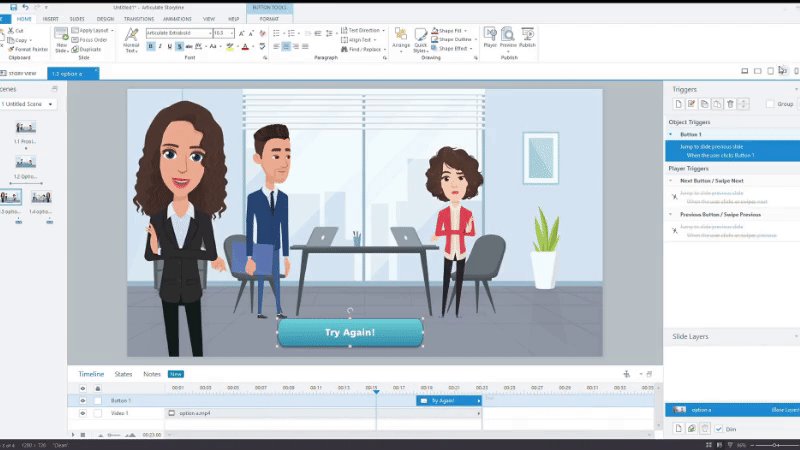
Did you see, how when we add a button, it appears throughout the slide? But we want it only at the end. So, to adjust the button’s appearance, drag the ends of the button element on the timeline.

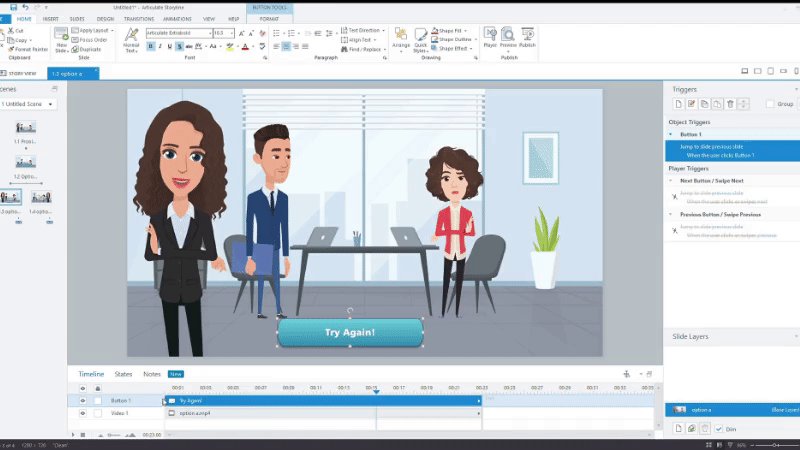
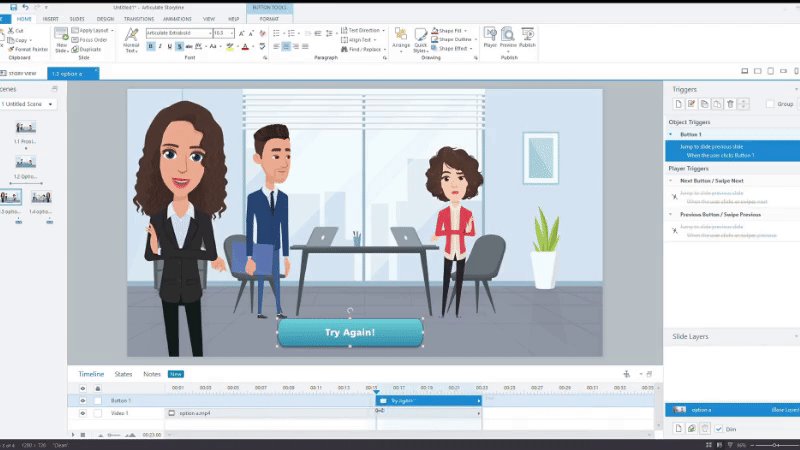
Next, add the trigger to this button like how we did before, and we must make sure that it is pointed to the right slide.
We have now finished adding the button to the option A slide. Similarly, you can add buttons to the other option slide to enable users to move on to the next scenario.
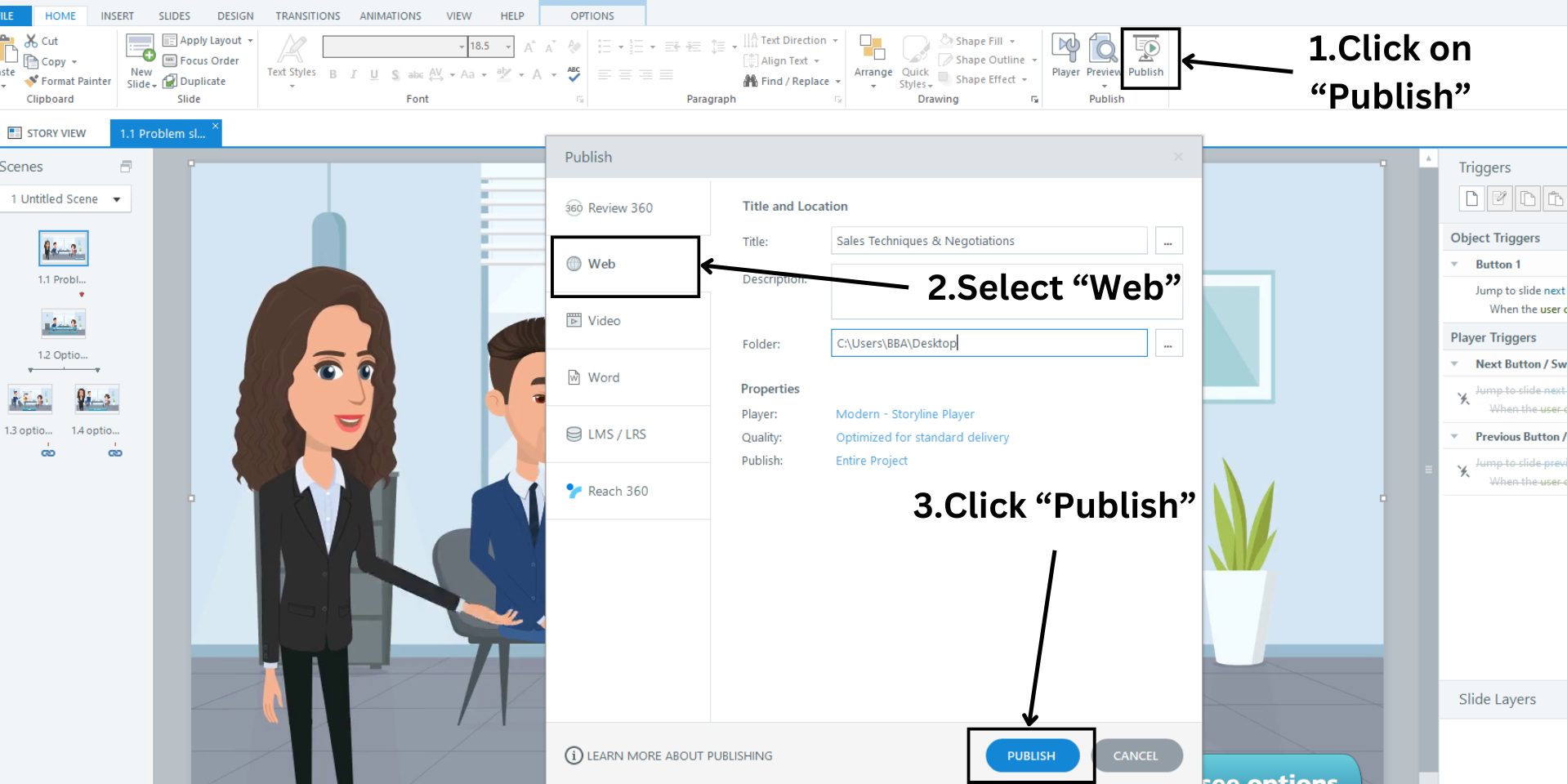
Once you have finished creating your scenario-based elearning content, it is time for one last important step, that is, publishing your course.
Click on the Publish option in the home tab which opens a pop-up window. Here, click on Web and rewrite the title of your course and choose the destination folder. Then, click Publish.

You can find the downloaded course in the destination folder.
Check out the link attached to the image below to see how my short course turned out.
This is how we make animated courses with Animaker and Articulate Storyline. It was pretty easy, no? 😀
***
In conclusion, storytelling and animation in eLearning are great investments for L&D teams as they create a more engaging and memorable learning experience for all kinds of learners.
If you’re already someone who uses eLearning authoring tools like Adobe Captivate and Articulate 360, then you can easily integrate animations into your eLearning content.
You can enhance the overall look of your course by uploading the animated videos to those authoring tools while building the course.
The animations combined with interactivity can take your course to another level.
So, Animaker can be your one-stop shop for crafting professional eLearning animations.
If your company requires personalized videos for L&D, click on the banner below. Our L&D experts will be happy to help you out!