How to create a Whiteboard Video for free: The Dead Simple Guide!
Creating whiteboard videos can be fun! Many are using Whiteboard videos thanks to retention rates that are much better than any other video format.
Unfortunately, as everyone is using whiteboard videos - it is tougher to stand out these days.
In this era, if you want people’s attention, you need to stand out. To make a unique video, you need a unique app - you need Animaker Whiteboard 2.0!
In addition to the traditional whiteboard style, we have added 4 new styles:
- Glassboard
- Stitchboard
- Notepad
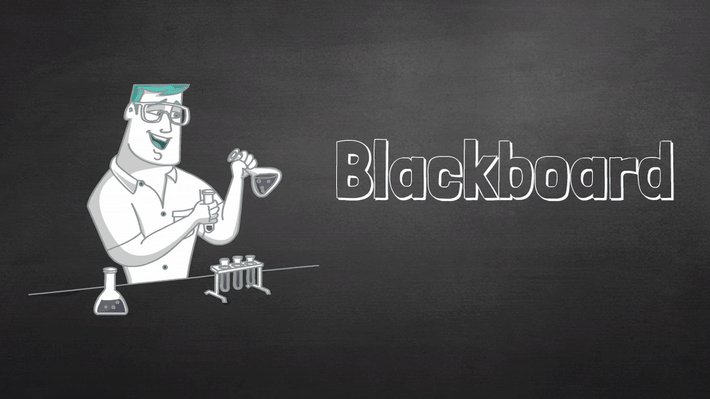
- Blackboard
The best part is - it's completely free!
In this guide, we will give you step by step instructions to not just create whiteboard videos, but also stand out!
Step 1: Start with the script - Make it damn good!
While creating a whiteboard video, many people fall into the trap of visuals and don’t concentrate much on the script. While you need a compelling script for any video, when it comes to whiteboard, it is even more critical!
When you start writing the script, have three things in mind:
1. The Hook
It only takes a couple of seconds for people to decide if they’ll watch the rest of the video. The hook is that factor which makes people stick. So what will make your viewers interested? It can be an element of curiosity or even a big pain point.
2. The Core Message
This is the main message of your video. This is where your video will be judged. A lot of people come up with excellent hooks but fail to match up with the hype throughout the rest of the video. Make sure you have a clearly structured Core Message to keep viewers engaged.
3. The CTA
The primary motive of any marketing video is to make people act and thus enter the next stage of the funnel. This is where a Call-to-Action comes into play. Without a CTA, you cannot derive any business value out of your video. You need to make sure that you don’t force the CTA to the audience. Make it natural as if it is a part of the story.
A little humor can also help a lot. But don’t try very hard if you are not good at it. Be conversational and make it personal.
You can check out this in-depth article on how to write a compelling script for your whiteboard video.
Step 2: Storyboard the sequence
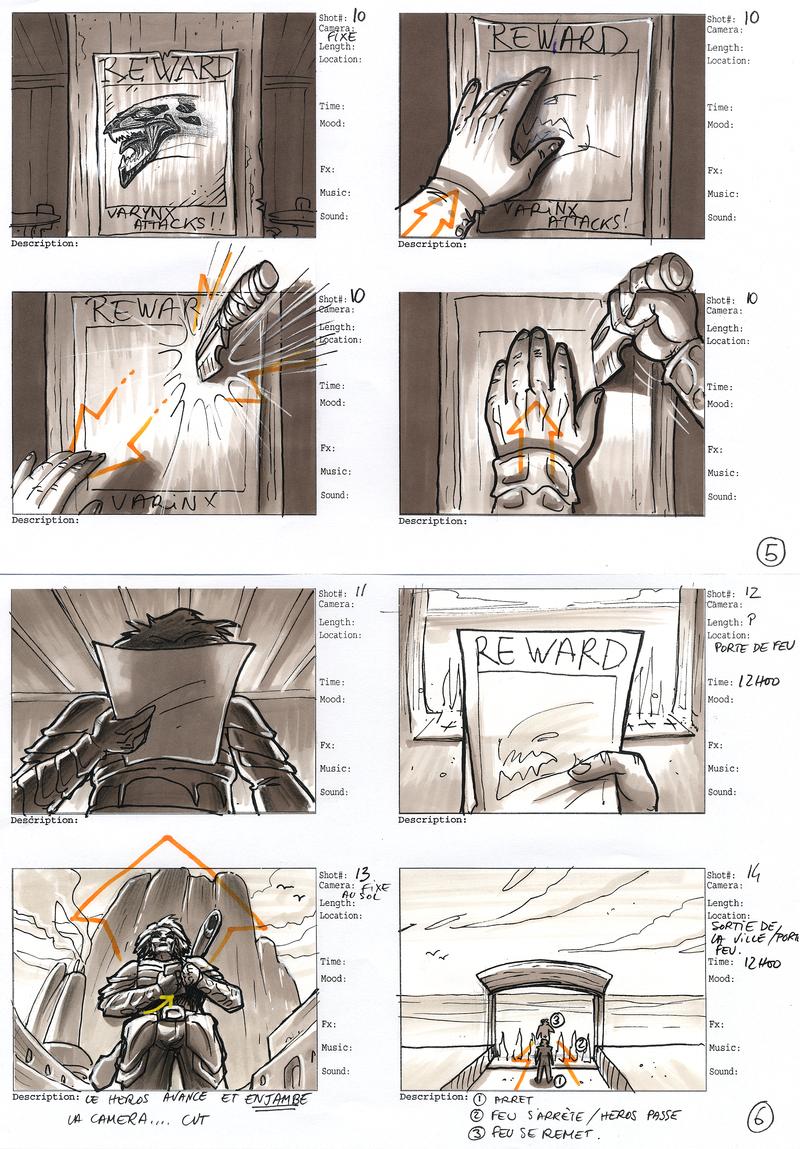
The storyboard is more like a comic strip of your whiteboard video. The purpose of storyboarding is to give you an idea of how to organize the script scene by scene.
Usually, rough sketches are made like the one below.

You could use the bigger box for illustrating the graphics, while the other two smaller boxes can be used for text. One of the boxes can be used for voiceover and the other text box can be used for planning the animation of the video.
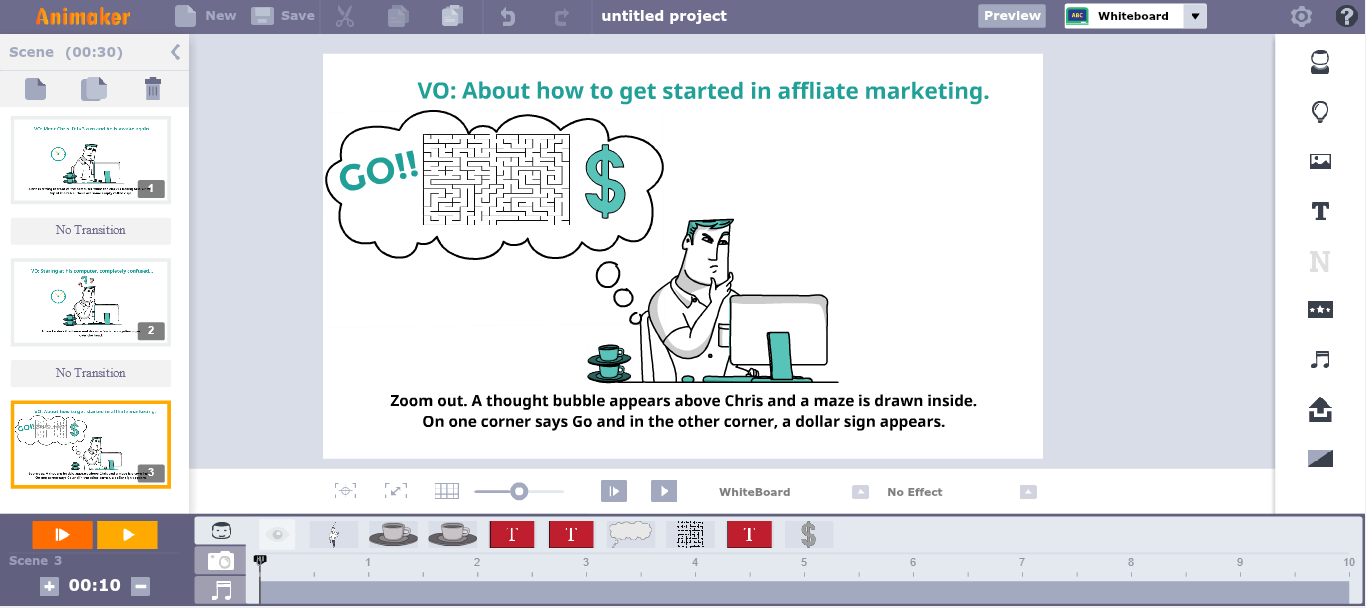
While Animaker is mainly a whiteboard animation tool, thanks to the simple drag and drop interface, you can even use it for storyboarding!

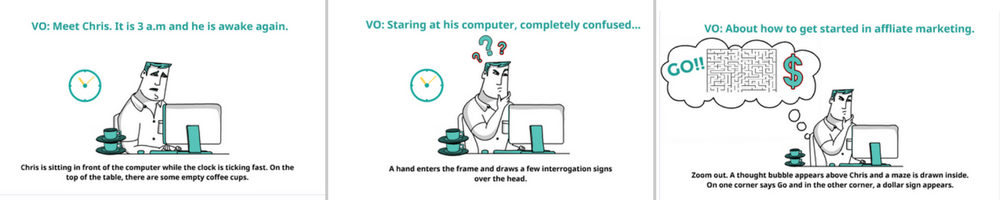
Here is a sample storyboard created on Animaker:

Later on, you can even convert the entire storyboard into your video!
Step 3: Choose your whiteboard style.
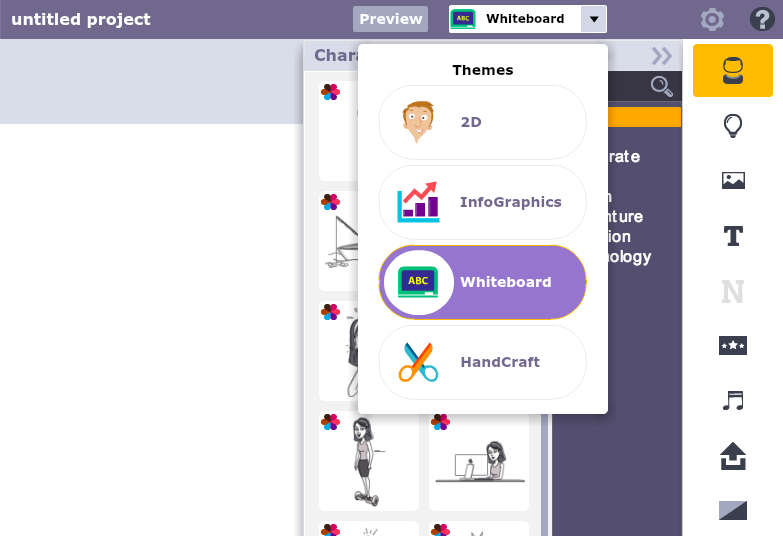
To choose your whiteboard style, select ‘whiteboard’ from the available themes. You can access it through the drop-down menu in the top right corner.

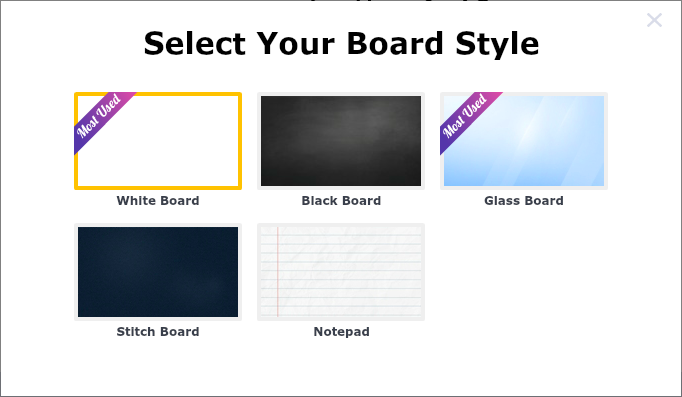
As soon as you select ‘whiteboard', a pop up appears which lets you choose your whiteboard style:

Let’s look at each board in detail:
Glassboard
In this style, things are written and drawn from behind like it’s done on glass. You can use a background color and make the glass board look unique. This style is one of the most popular boards among all our whiteboard styles.

Stitchboard
This style lets you stitch your characters into a denim cloth. This is one of the most unique boards we have.

Notebook
The notebook style resemebles doodles in paper. It is a natural way to explain things in a video. You can also add ASMR effects to make your videos irresistible.

If you love the traditional way, you can always use the old-school blackboard and whiteboard.

Step 4. Choose your stroke style and color
Stroke Styles
Along with all the boards to choose from, you can also choose from many stroke styles:
Pencil strokes:

Chalk strokes:

Stitch strokes:

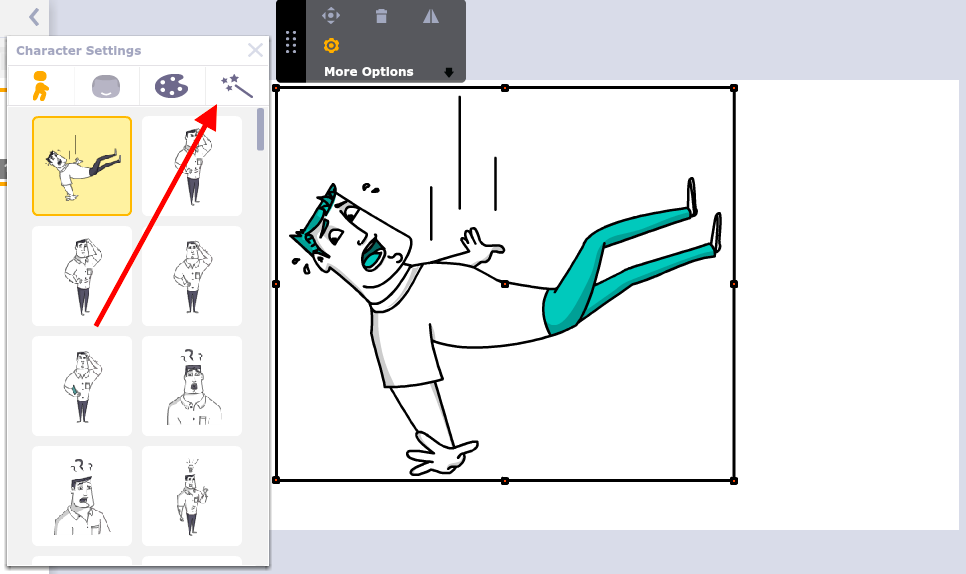
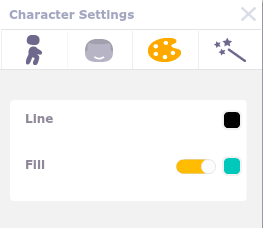
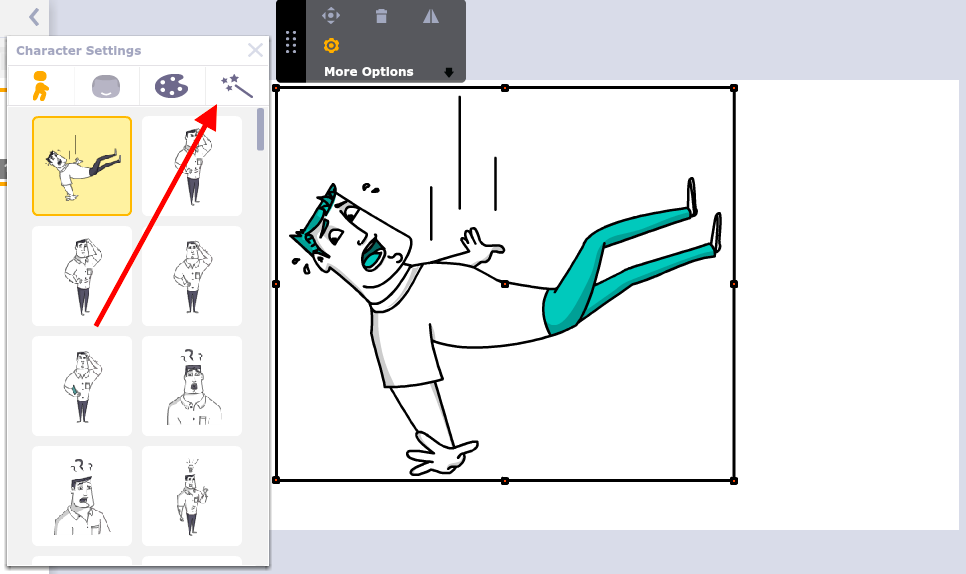
To access this feature, Click on the character.
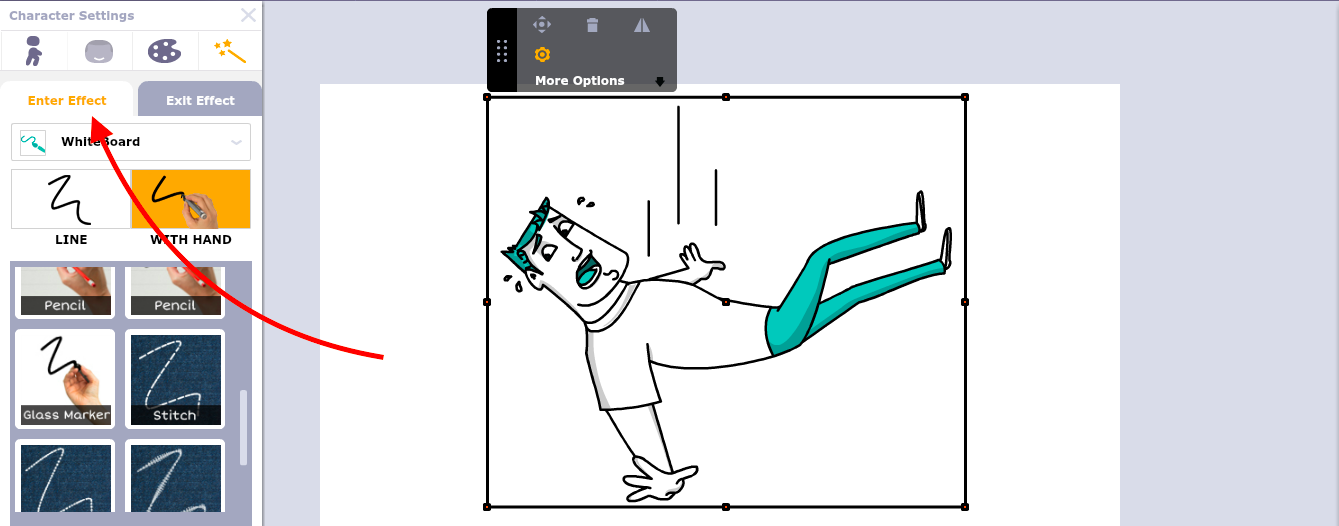
A menu named ‘Character settings’ appears on the left side of the screen. Click on the magic wand to take you to the ‘effects’ tab.

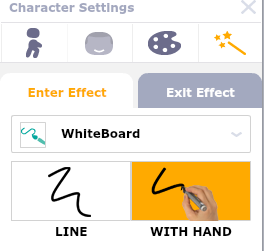
Click on ‘enter effect’.

You can pick from the different strokes and stitches available here. You can also choose to have strokes to appear by itself without a hand coming in and drawing.

Stroke Colors
Whiteboard videos need not always be just black and white. At this age of branding, you can use the psychology of colors to evoke certain emotions in your videos.
Inside Animaker Whiteboard, you have the option to choose the stroke style and color.
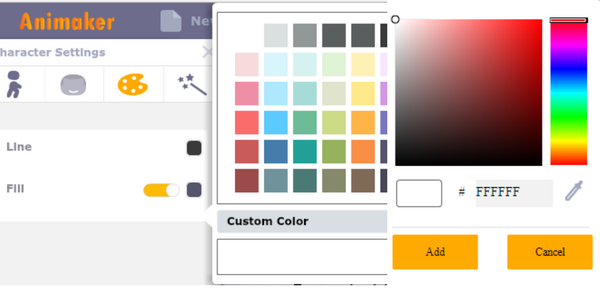
As mentioned before, you can find it under 'character settings'. Click on the ‘palette’ which will take you to the colors tab.

You can change the color of your strokes here.
You will also see a toggle button next to the ‘fill’ option which fills the strokes with colors.
This is how it looks with only strokes:

Here’s how it looks with ‘fill’ enabled:

You can either choose the existing colors or just use our inbuilt color picker.

Bonus Tip:
Our interface is built in such a way that you can use elements from other themes of Animaker.
For example, you can bring in our 2d characters, handcraft animations or even Video Infographics onto your whiteboard video to make it unique!
To know more about other animation features, you can check out this detailed blog post.
Step 5: Explore the world’s coolest whiteboard animation library
In order to make a great whiteboard video, you need to use strong visual cues that reinforce the script. The whole point of whiteboard video is to simplify the narration with the help of visuals.
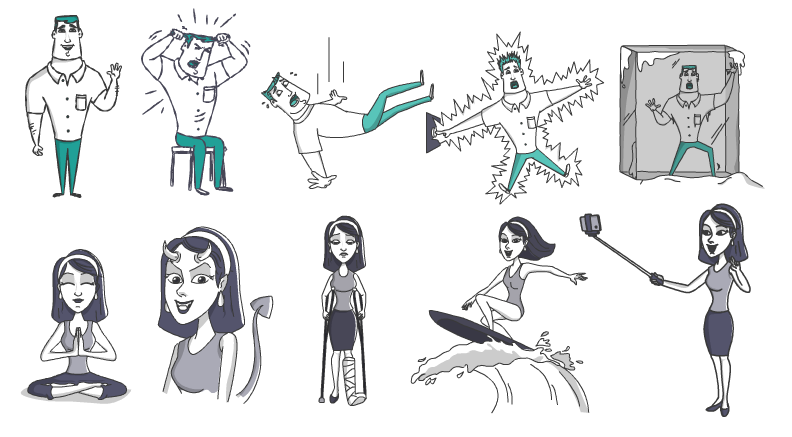
Characters
At present we have characters for almost every occasion including travel, entertainment, corporate, adventure and technology. We are adding more to our list soon.

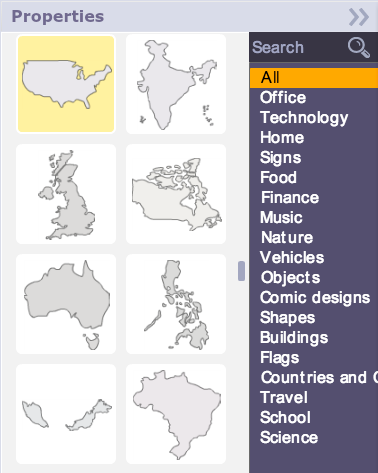
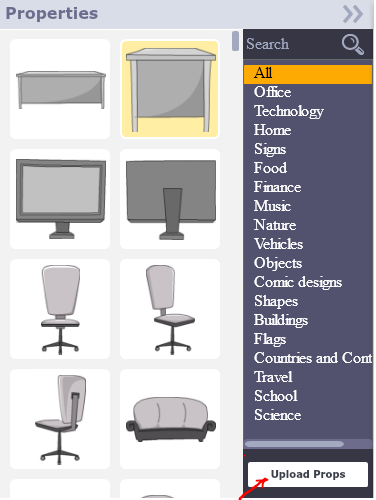
Properties
There are almost 1000+ diverse properties in Animaker’s whiteboard library.
All our properties were created after carefully analyzing thousands of professional whiteboard videos. One particular addition is maps and flags.

A lot of people who use DIY tools struggle with location-based constraints. We have thus added it to our library to help our users tell interesting stories of any location in the world!
Other than maps and flags, you can choose anything from an apple to a car.
You can also upload your own props in the upload section in the library:

Step 6: Animate your whiteboard video!
This is the place where your Animaker skills come into play. You should time the properties in such a way that it resembles the real scenario of a person drawing on a board.
Nothing to worry though - it’s easier than rolling off a log!
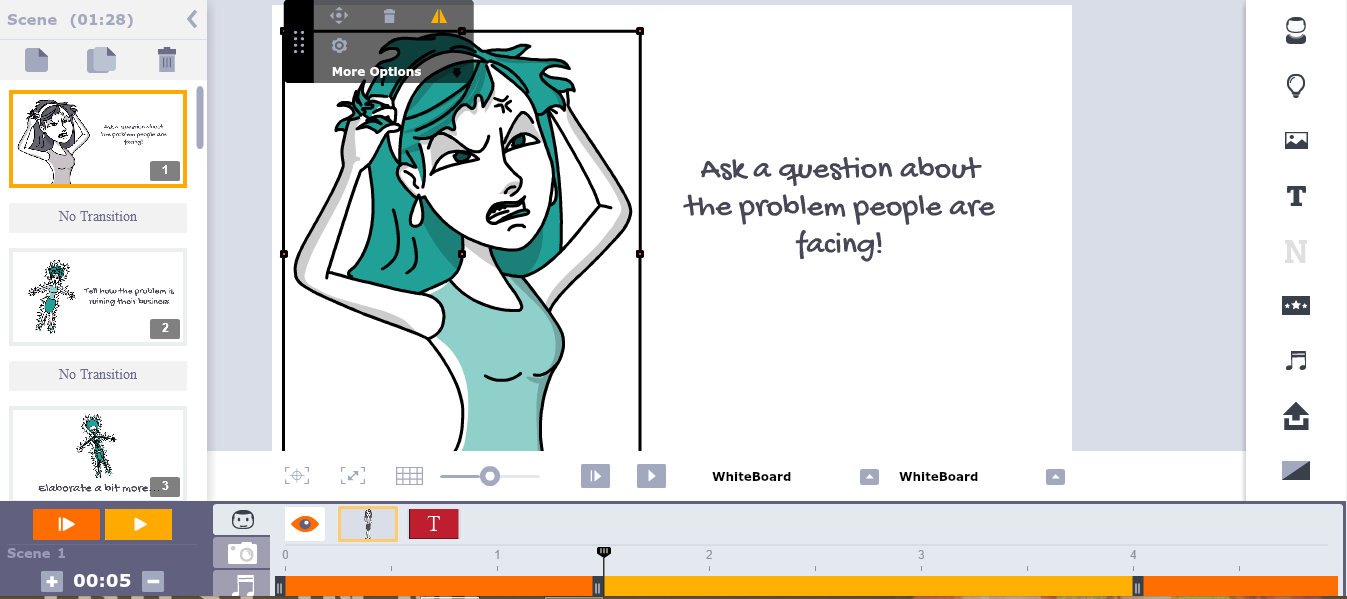
Step 1: Drag and drop visuals
In a typical whiteboard video, you have to grab the attention of your viewers using the images. The text only acts as a supporting element.
You can add the text after the drawing sequence is over.
Trying to animate both together will cause more than one hand to appear on the screen at once. This will irritate your viewers. So make sure that you time them one after the other.

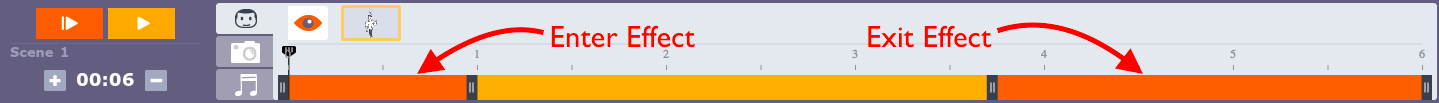
Step 2: Add enter and exit effects for scenes
The animation process of a whiteboard video depends entirely on the 'enter and exit effects'.
As mentioned before, you can access the 'enter effects' under the effects tab. It appears once you click on the character or the property.
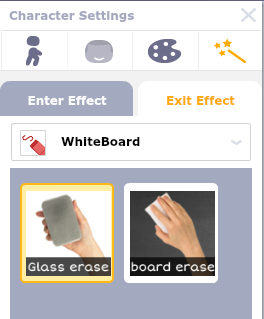
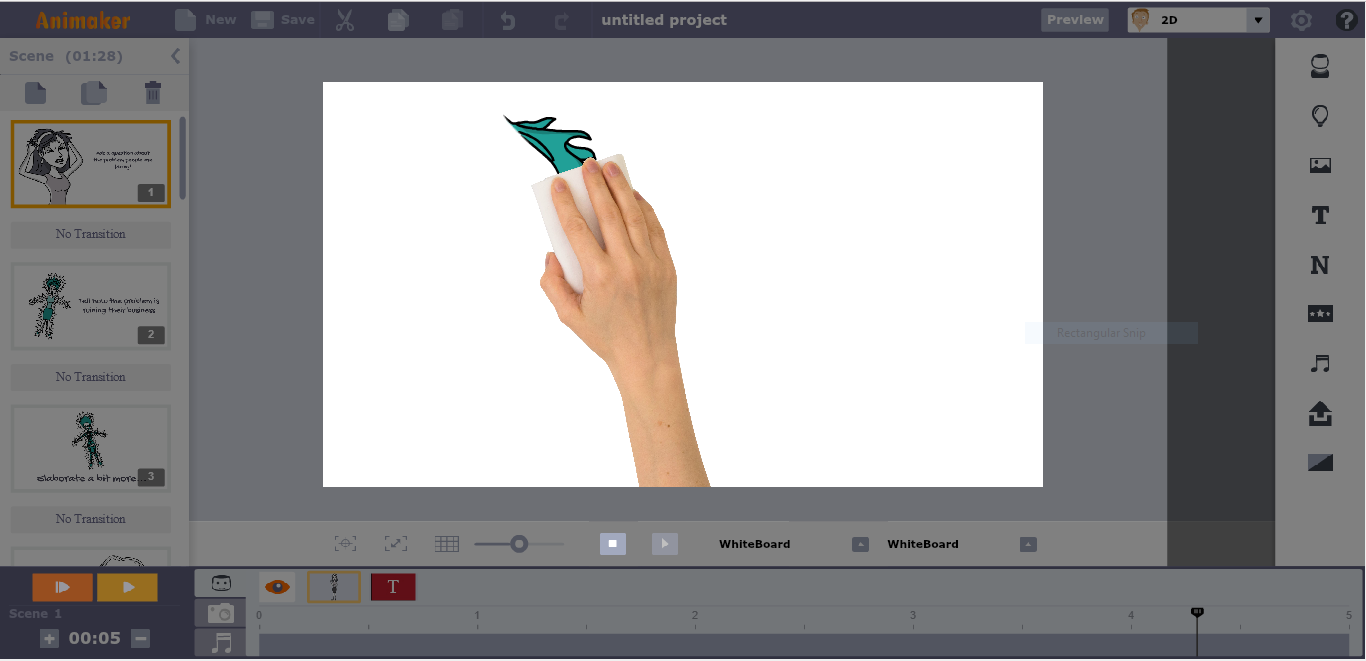
As for the exit effect, you can choose the classic erase effect:

You need to simulate the scene as if the hand is rubbing the board and all the elements in the scene disappears the moment the hands rub it off.

To do that, click the character and choose whiteboard erase. Adjust the timeline in such a way that this is achieved.

The logic is quite simple and anybody can do it easily.
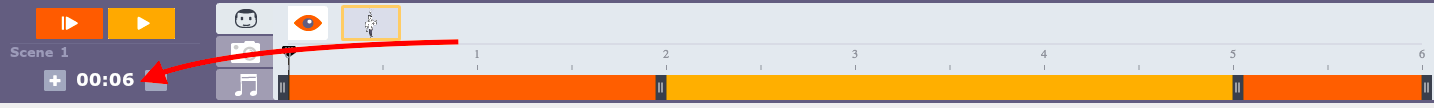
Step 3: Adjust the timing of each scene
After you have adjusted the enter and exit effects, preview the video once. Notice if the drawing or text moves too fast. See if your eye catches the entire drawing scene and the text scene thoroughly. If it doesn’t, adjust the timing accordingly.

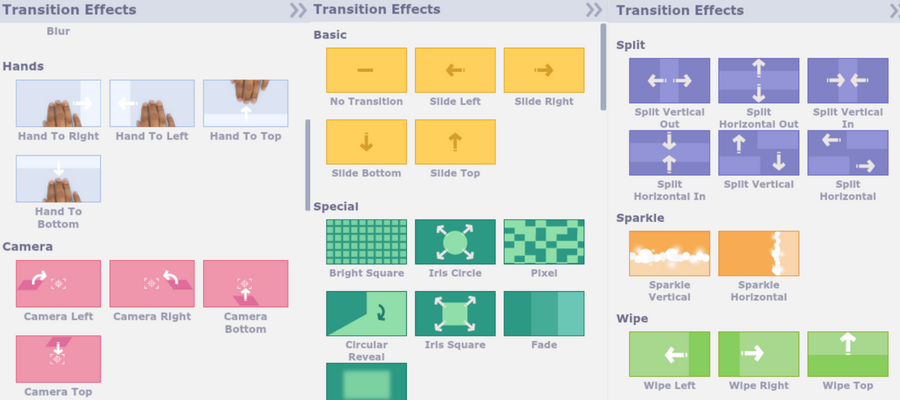
Step 4: Add the transition effects
We have recently added 40+ transition effects to our existing list. You can use these effects to make your video look more professional.

If you are choosing an erase effect to any particular scene, do not add any transition effect. It will disrupt the animation.
Bonus Tip:
A few other tools can come handy for animating a whiteboard video. One particular tool is 'flip'. The flip option lets you flip the characters to the desired orientation.
To activate ‘flip’, click on the character/property. As soon as you click it, a pop up appears. Click on the flip button. The image gets flipped. You could also make use of the ‘record’ and ‘multimove’ to make the whiteboard seem more natural.

Step 7: Sprinkle some music and voice
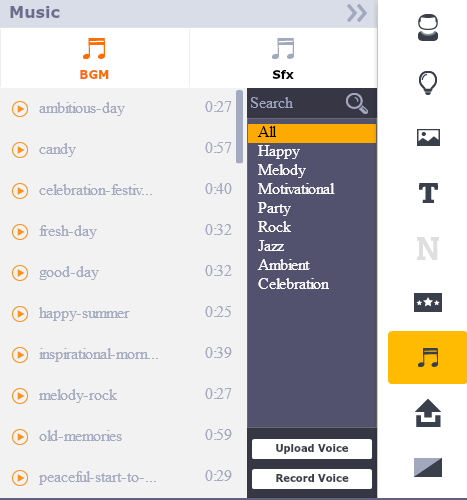
You can add background music and other sound effects from the library itself.

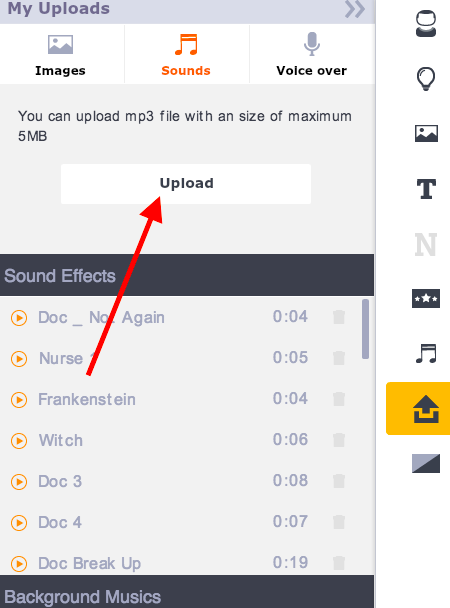
You can also upload custom sound and music files:

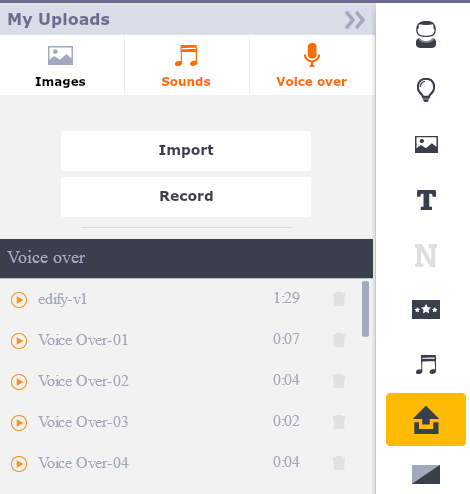
When it comes to voice over, you can either import it, record it inside the app or even create it using Animaker's voice over application.

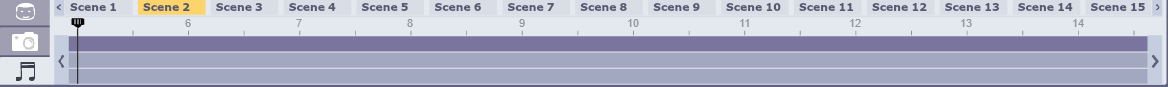
You can just drag and drop your music files in the music timeline:

As you can see, it is split into three so that you can have sound effects, background music and voice over at the same time!
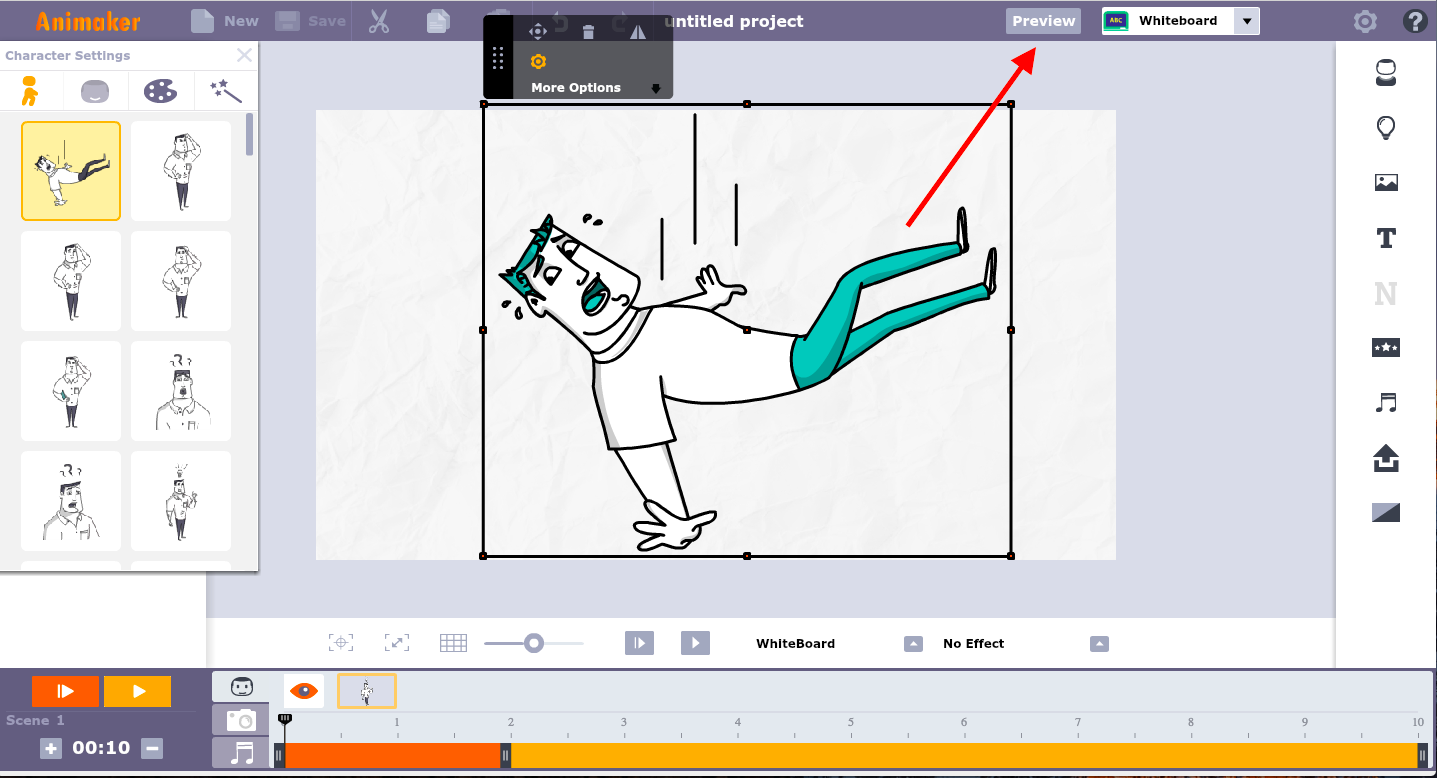
Step 8: Preview and Export
Once you are done creating, you should first preview your video!

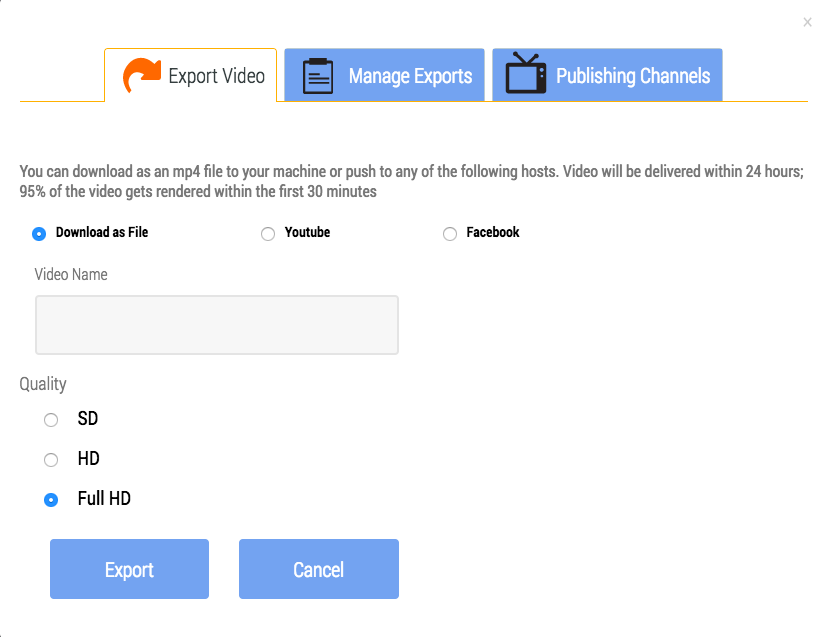
This is when you review your work and check if changes required. Make sure there are no timing errors. See if your message is getting conveyed. If everything is fine, you can either download the video or export it directly to YouTube.

You can choose the video quality before exporting.
That’s right - it’s that simple!
As pointed by Dr. Wiseman in his research report, whiteboard videos can achieve numbers that are far beyond imagination.
So are you ready to be a part of the second wave of Whiteboard videos?